こんにちは!インターンの海地です。
最近代表がPBCというプログラミングブートキャンプというのを始めました。
実は私も1ヶ月くらい前に
「時代はプログラミングやああああ!!!!!しかもむっちゃ楽しいいいいい!!!!みんなやろうぜ!!!!!」みたいなハイテンションでプログラミングやっていました。
その様子はこちら→私文女子大生が考える、なぜ今プログラミングを学ぶべきなのか
ですが、そのハマった数日後から、、、
テストが始まり全くプログラミングからはなれました。
そうすると・・・
「え?プログラミング?あぁ、やってたなぁ〜」
って感じに!!
それよりもやりたいことが次出てきてプログラムなんて後あと!!
ってなってしまっていました。
ダメなやつの典型ですね。
つづかない。
継続は力なり。しかし続かないなり。
興味をもつのはいいことですが、どれも中途半端すぎになっていたら結局器用貧乏にすらなれず、ただいろいろやろうとしただけの人になります。
ゼネラリストになるには多方面の知識が必要ですがどれも実務をやる上での指示が可能なレベル。
つまり、その分野の知識が101になっていないといけません。
スペシャリストは200ですね。
話を戻します。
あこがれから始めたプログラミング。すっかり停滞。
ですが、最近新しく入ってきたプログラミングをやりにきたインターン生たちに触発されて、またやり始めました。
やりだすきっかけが難しいだけで、一度やりだすとやっぱり楽しいですね。
4時間くらいで終わりました。
かかった時間はトータルで10時間位かなと思います。
あれ、あんなにやってたと思っていたのに意外と短い!
このくらいの時間だったら捻出できるやん!
と思いました。
CodecademyのPHPを終わらせたのですが、
Codecademyっていいんだけど、なんで日本語訳ないねん!!!!!!
プログラミングがどうこうよりも英語が読めへん・・・
何?これ何をしたらいいの?
あぁ!そういうことか!日本語やったら1秒でわかるのに!
Codecademyの日本語版はまだ入門編だけです。
実は日本語でプラグラミングを学べるサイトもあるんです。
CODEPREPとか。
結構いろんな言語あります。

1時間もかからずにおわってしまうくらい簡単です。
Codecademyが基礎の基礎だったら、
CODEPERPは基礎の基礎の基礎くらい。
20分もかからずに50%いってしまいます。
そこはやはり海外の方がすすんでいるんですね。
Codecademyをしても、プログラムが書けるようになるわけではありませんが、なんとなくつかめます。
だから私のような全くのド素人から始めるには丁度です。
また、コードは全部英語なのでこの機会に英語を学びながら学習できると考えるのもいいのではないでしょうか。
では実際にCodecademyの使い方説明をしていきましょう!
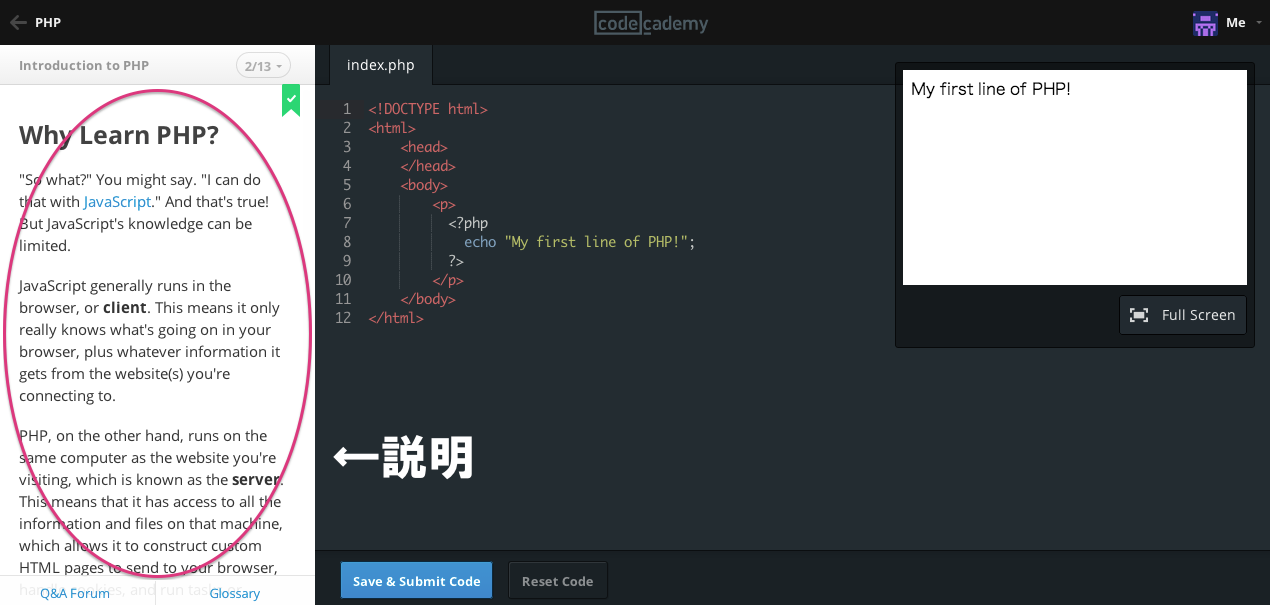
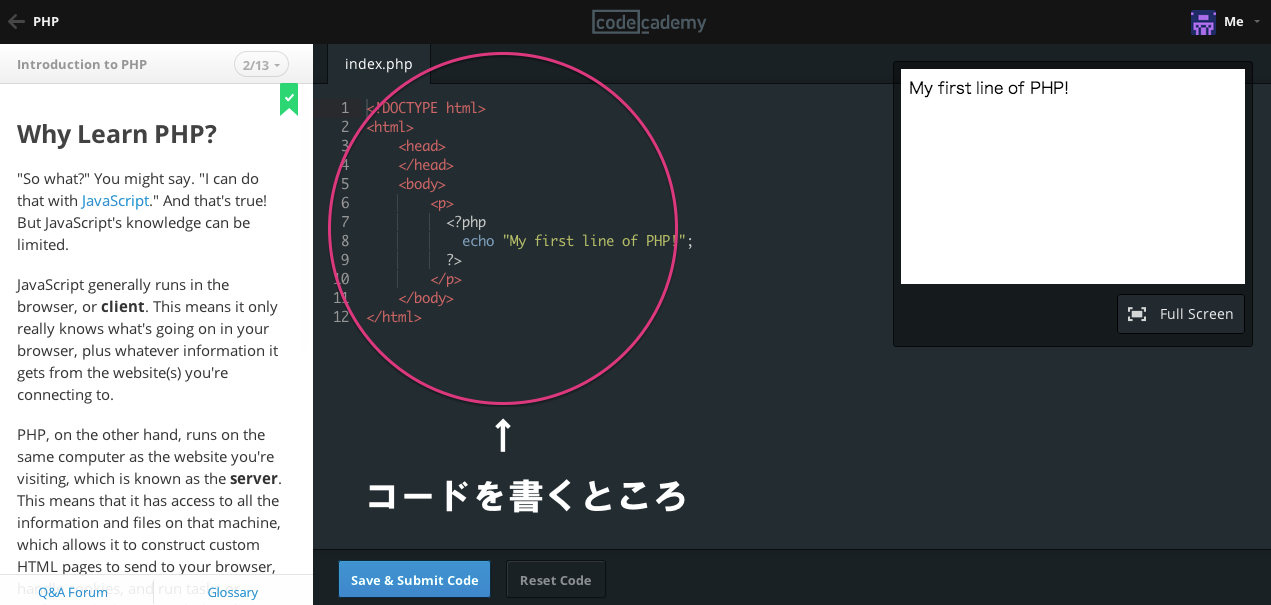
1、説明を読む

左に書かれているのが説明です。
プログラミングについてであったり、関数についてだったり、ここに説明が書かれています。
分からなかったら大体のことを太文字で把握して、日本語で調べましょう。
大体同じようなことが学べます。
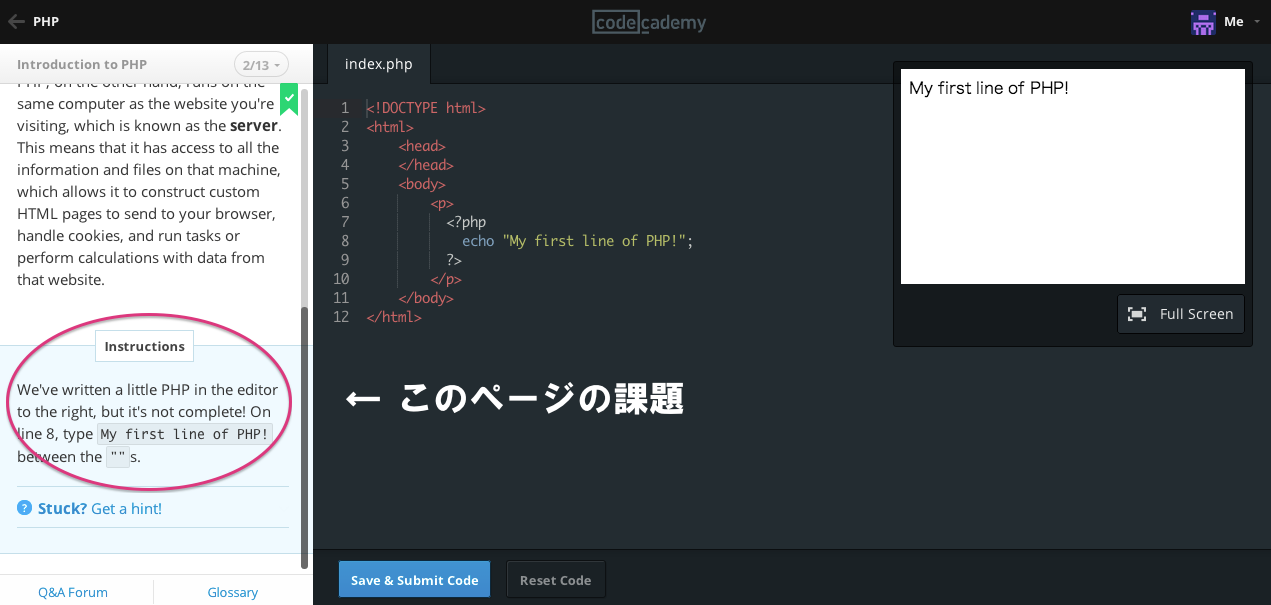
2、課題をチェック

説明文の下にそのページでのミッションが書かれています。
この場合は、「8行目の””の間にMy first line of PHP!って書いてね!」ってことが課題ですね。
3、コードを書きます。

コードを書くところはこの背景が黒のところです。
プログラマーは背景を黒にすることが多いです。目が疲れないためらしいのですが、かっこいいですよね。笑
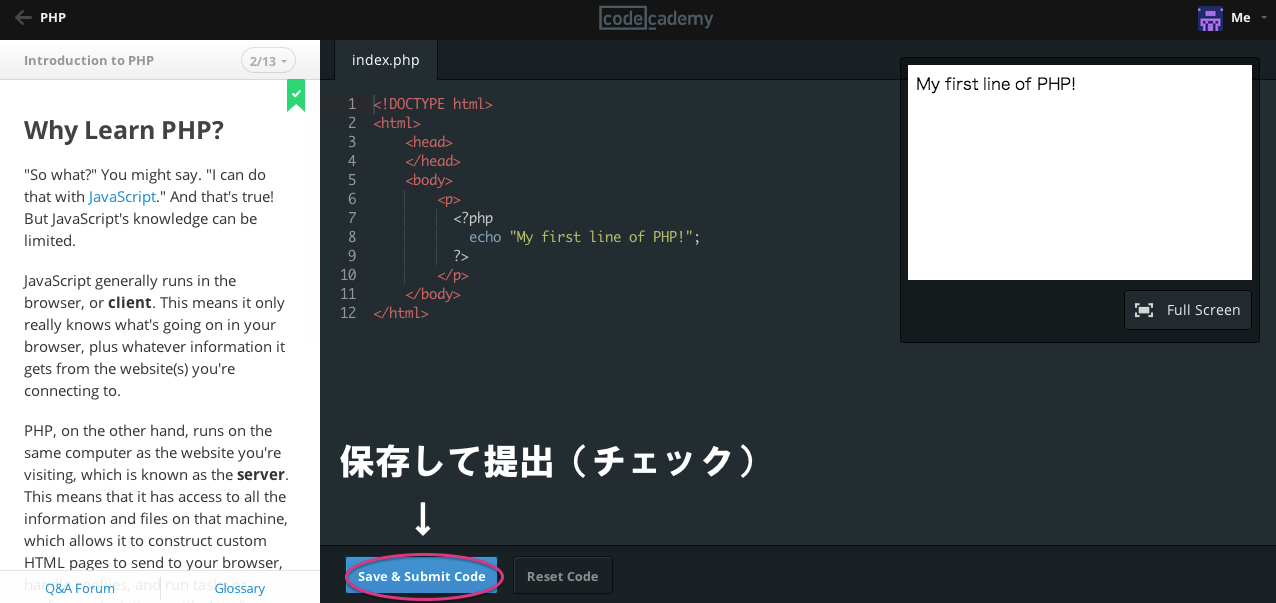
4,できたら提出!

青のボタンを押したら、書いたコードがあっているのかどうかチェックしてくれます。
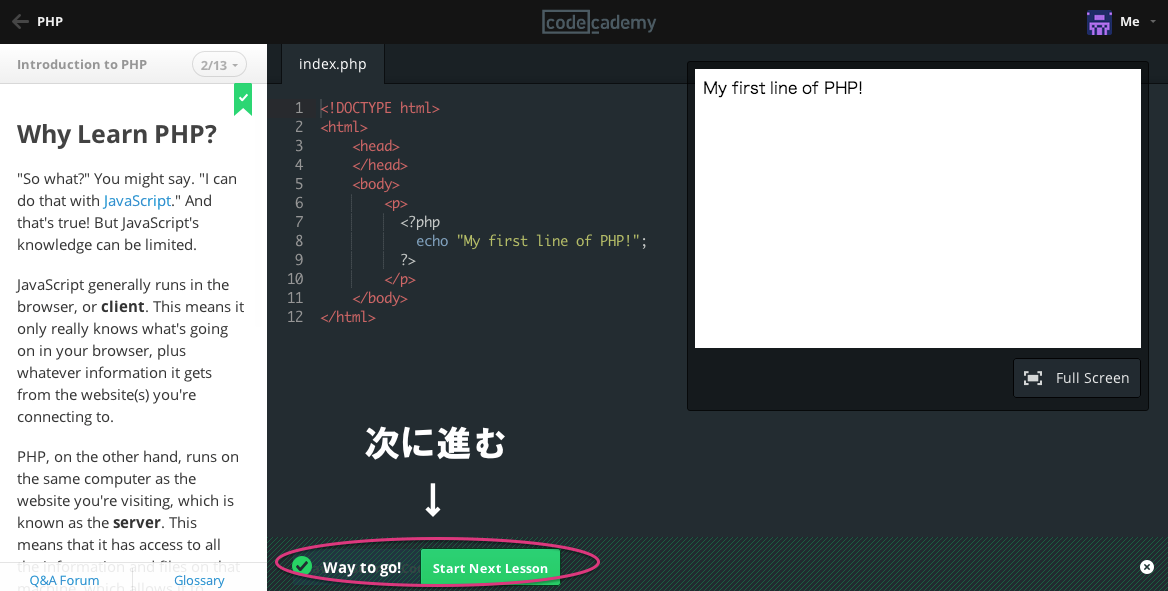
コードがあっている場合は下に緑のものが出てくるので次に進みます。
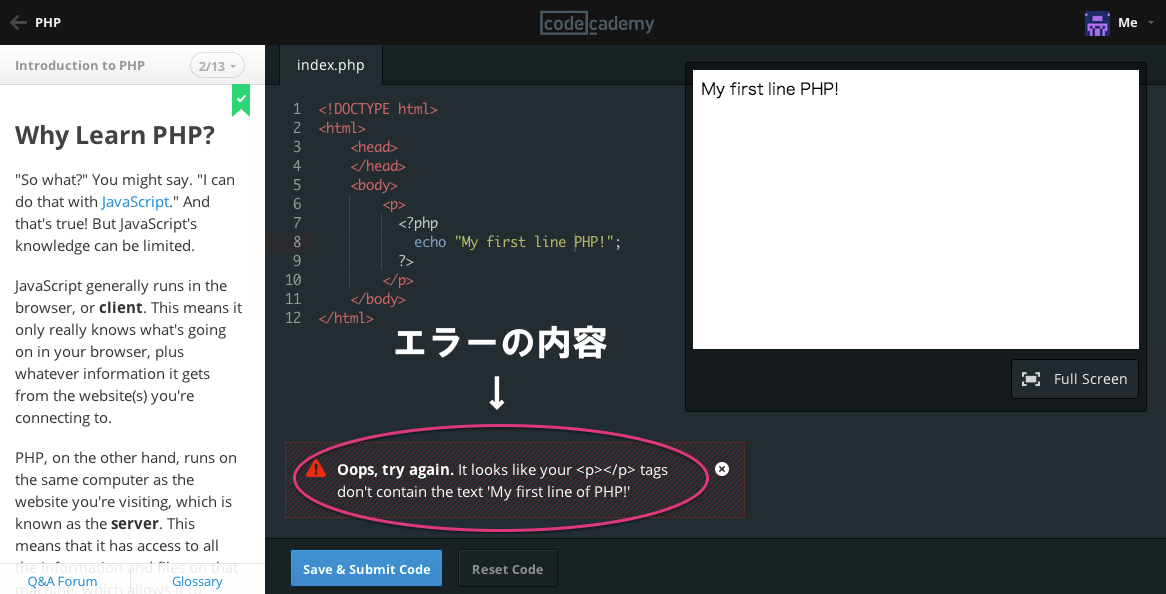
もし、エラーがあればエラーの内容も書いてくれているので、それをチェックして書き直します。

おまけ
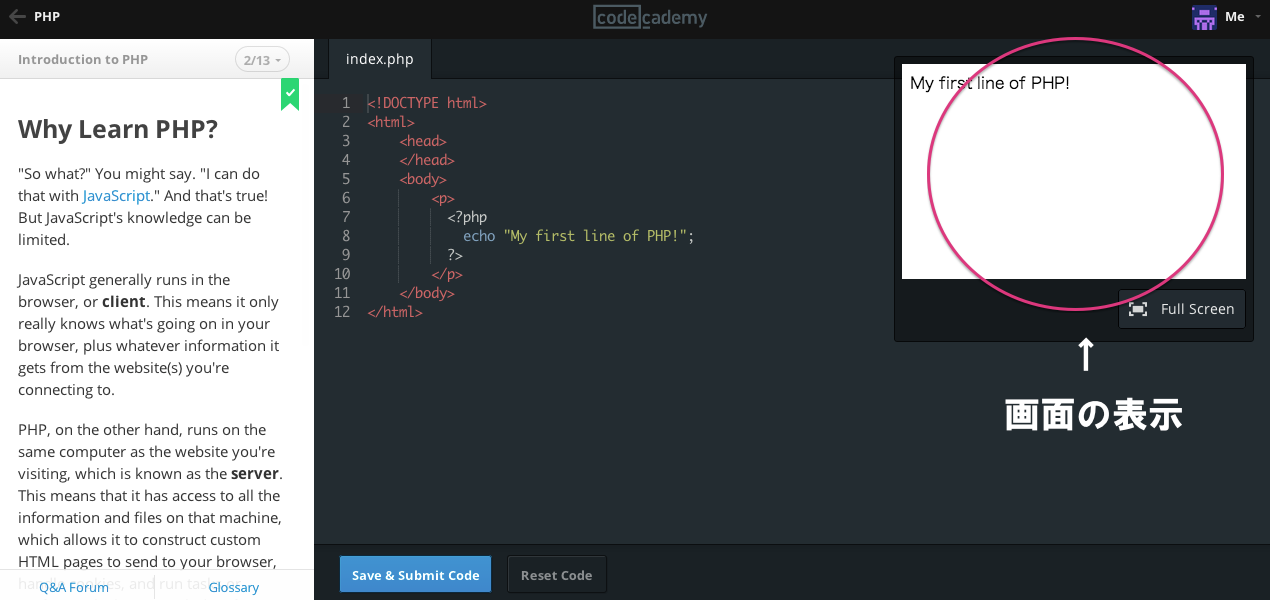
右上の白い画面は、インターネット上に表示される画面です。
このコードだと画面上にどう表示されるのかということが見ることができます。

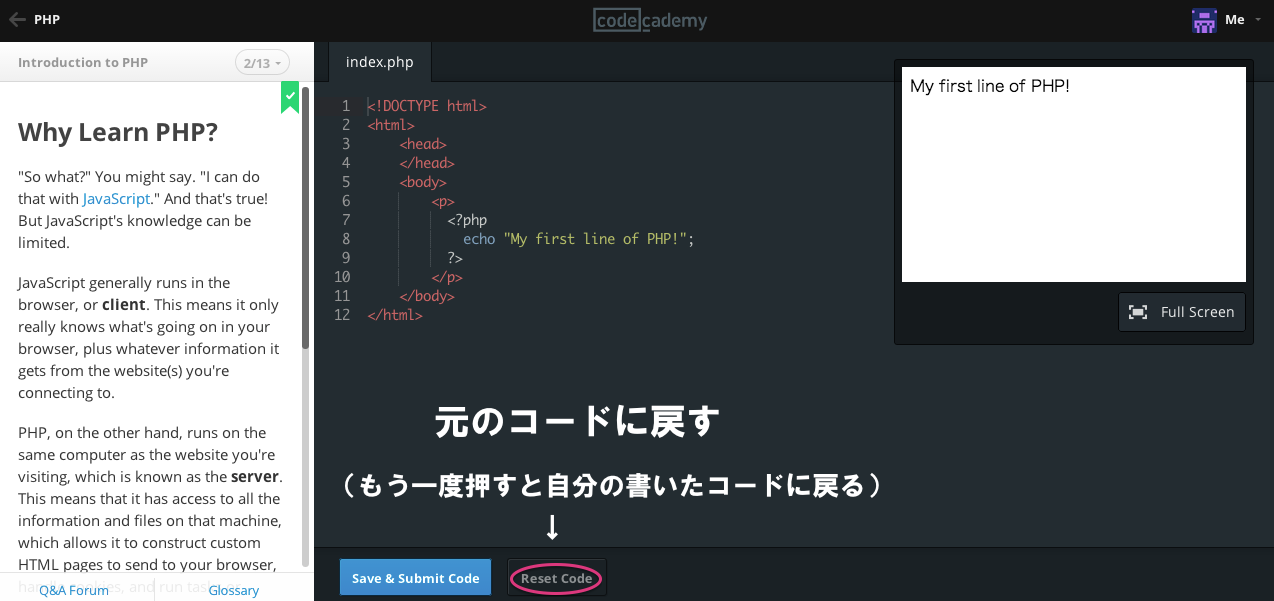
また、自分の書いたコードがわけわからん!
最初の状態に戻したい!という時はリセットボタンを押しましょう。

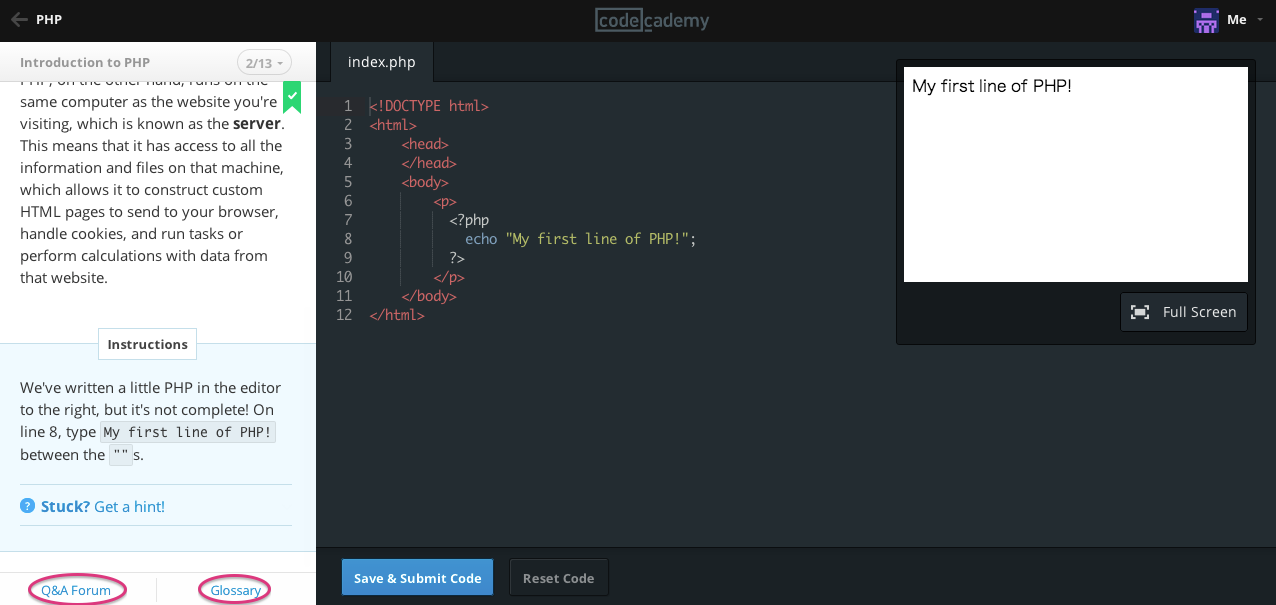
また、Q&Aでセクションごとのエラーに対する質問を見ることができます。
Glossaryは用語集ですね。

おわりに
プログラミングはすごく細かいところにも注意しないといけないですし、イライラしてくることもあると思います。
だけど、悪いのは全部自分です。
エラーが出ていたらどこか100%自分が間違ったことをしているということ。
どこが間違っているのかひとつひとつ考えて、選択肢を減らすことで絶対に解決します。
プログラミングも言語と同じなのでやればやるだけできるようになります。
できるようになりだしたらめちゃくちゃ楽しいので、そこまでいけるように頑張りましょう!
また、勉強する環境もめちゃくちゃ大事で、環境がよかったら成長するスピードがいっきに加速します!
みなさんも最高の環境でプログラミングを学びませんか?