こんばんは、デザイナーのブンです。
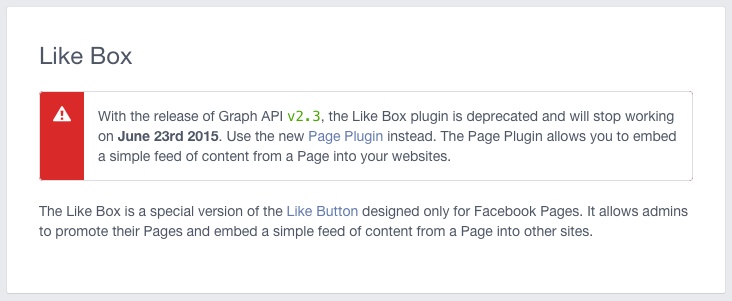
先日、FacebookのLikeboxを作ろうと思い、Facebook developersへアクセスするとこんな表示が…。

- えっ!!なんか赤い!怖い!
(お前も赤いというのは気づいていない)
ざっくり要約しましょう。
今までのLikeboxは2015年6月23日でサヨナラだ。
新たなPagePluginをヨロシクな。
ということですね。
何が変わったのか?
まず、見た目が少し変わりました!
これまでのライクボックスさんはこちら。

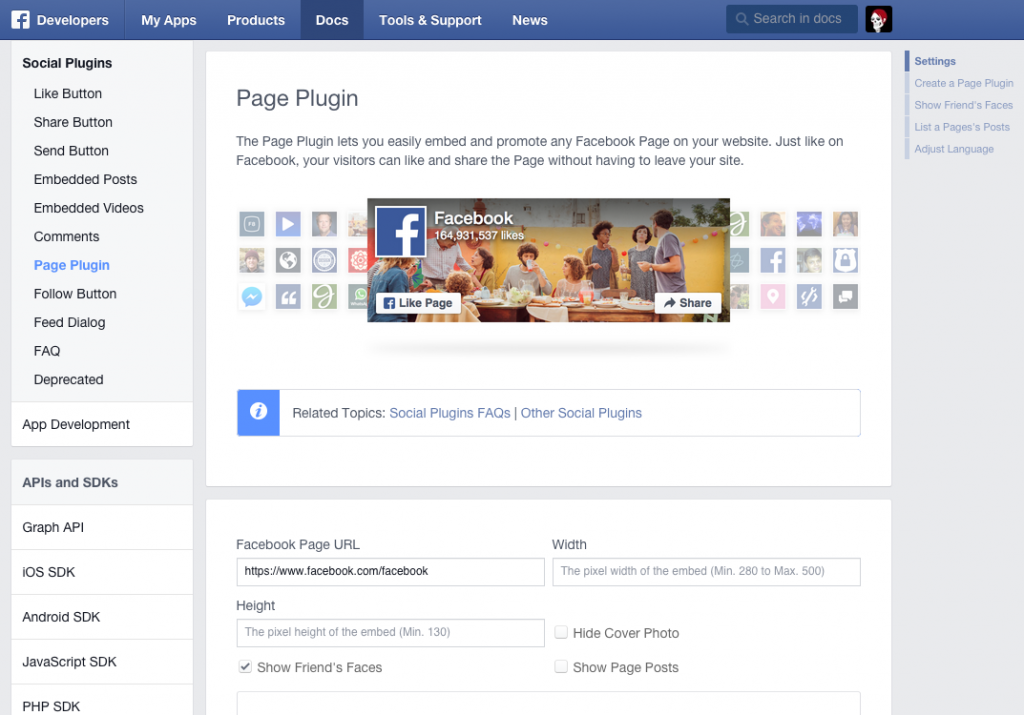
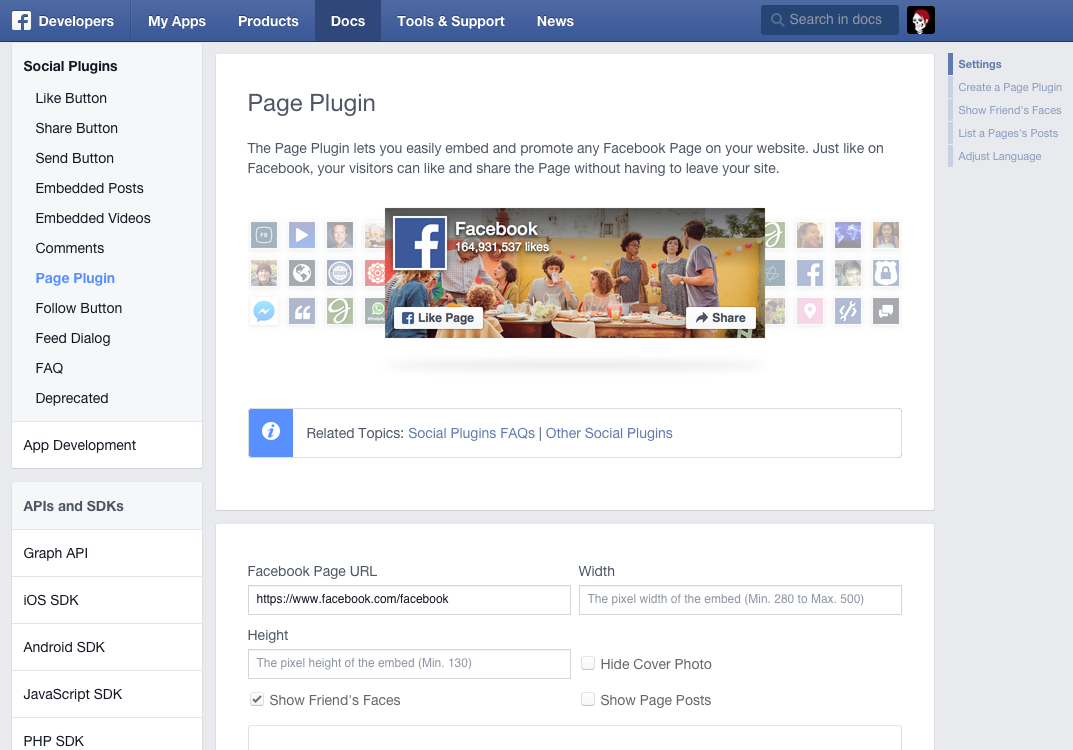
新しいページプラグインさんがこちら。

- カバー画像が表示されるようになってる!!
シェアボタンも表示され、タイムラインと近いイメージになりました。
さらに、そのページ全体の「いいね!」とは別に、自分の友だち何人が「いいね!」をしているのか出るようになっています。
恐るべき罠・・・
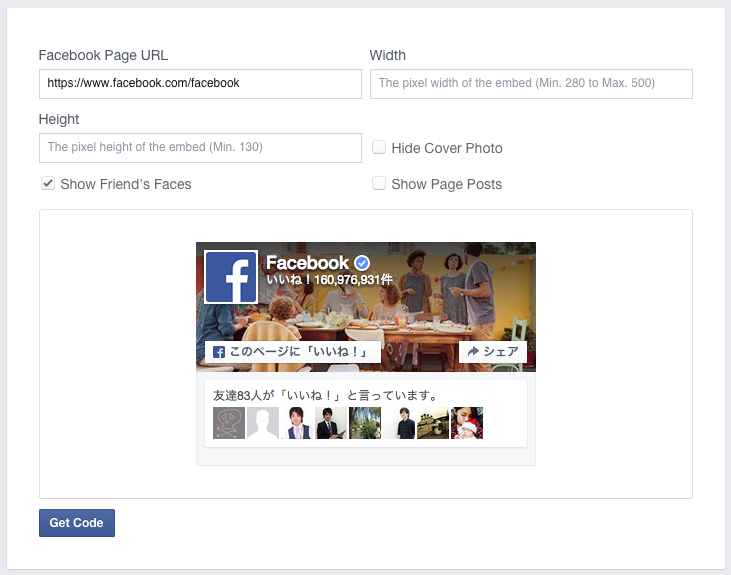
新しく公開されたPage Pluginのページにアクセスしてみましょう。
https://developers.facebook.com/docs/plugins/page-plugin

少し下に行くと、Likeboxを作ったことのある人は、見覚えのある風景が見えてきます。

- いつものLikeboxつくるやつとおんなじや!楽勝や!
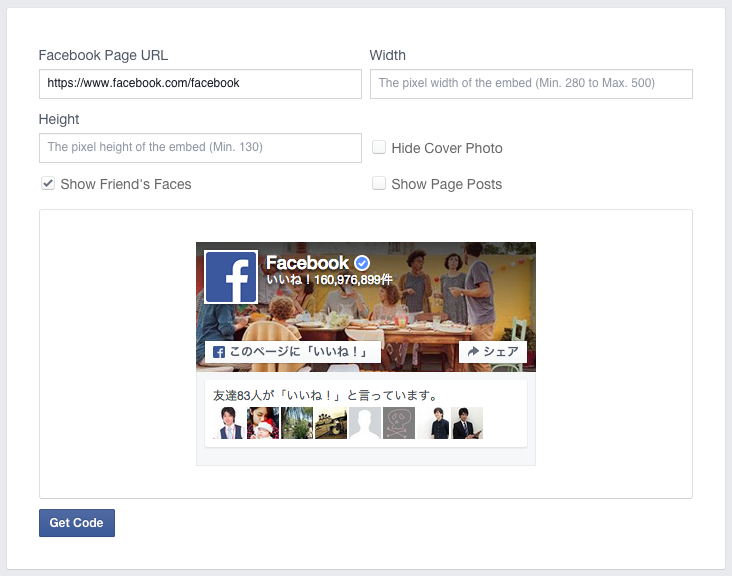
URLを入力し、横幅・高さを入れたら…
- ん?240って入れてるのに、横幅240pxにならん…
おっかし〜な〜

- ん・・・?

- あっ・・・!

- 横幅が280px〜500pxまでになってるぅぅぅ!!
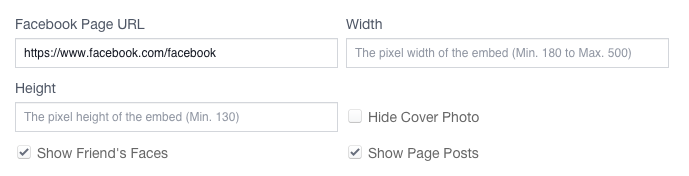
追記:さすがに使いにくいと分かって頂けたのか、180px〜OKになっていました。(6月8日時点)

入力のところの文字、ちっちゃくて読んでませんでした(おい)
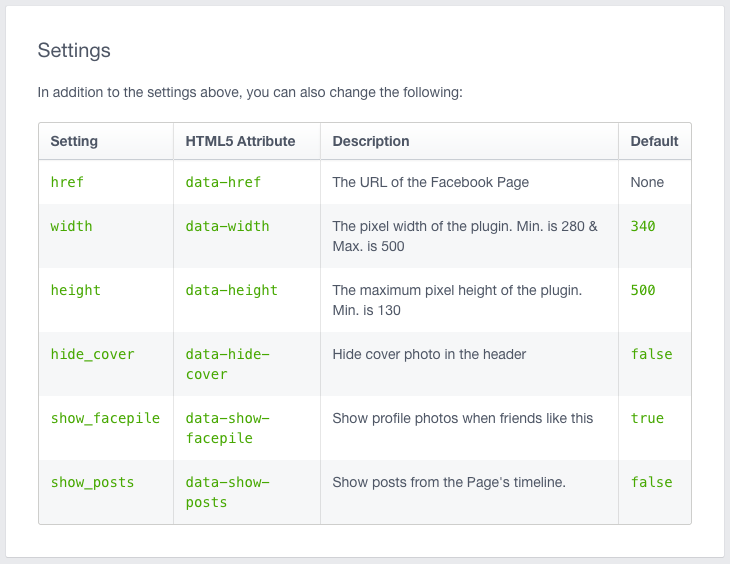
更に下の方に行くと、細かな設定についてしっかり書かれていました。

これは配置する場所を選びそうな感じですね。
- むむむ・・・
カスタマイズについて
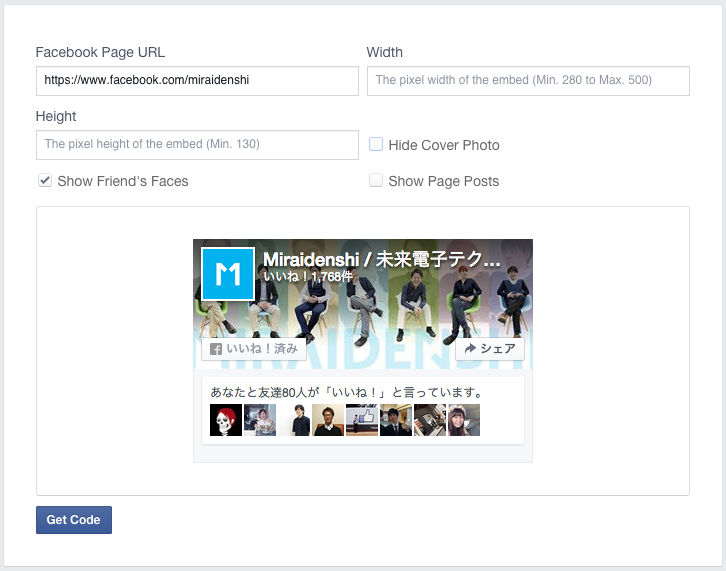
デフォルトではこうなっていますが・・・。

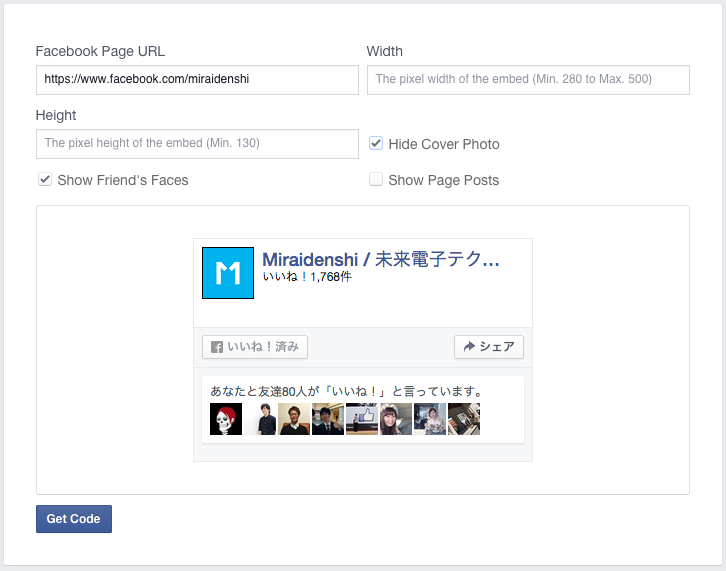
Hide Cover Photoにチェックを入れると、カバー画像ナシに設定できます。

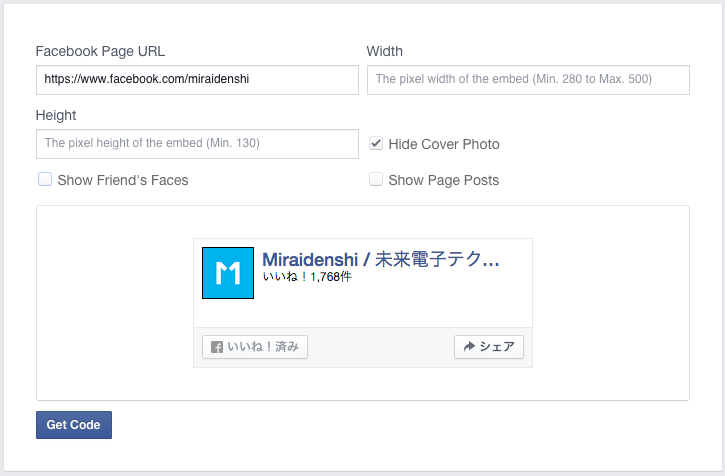
Show Friend’s Facesのチェックを外せば、いいね!を押した人の顔が消えます。

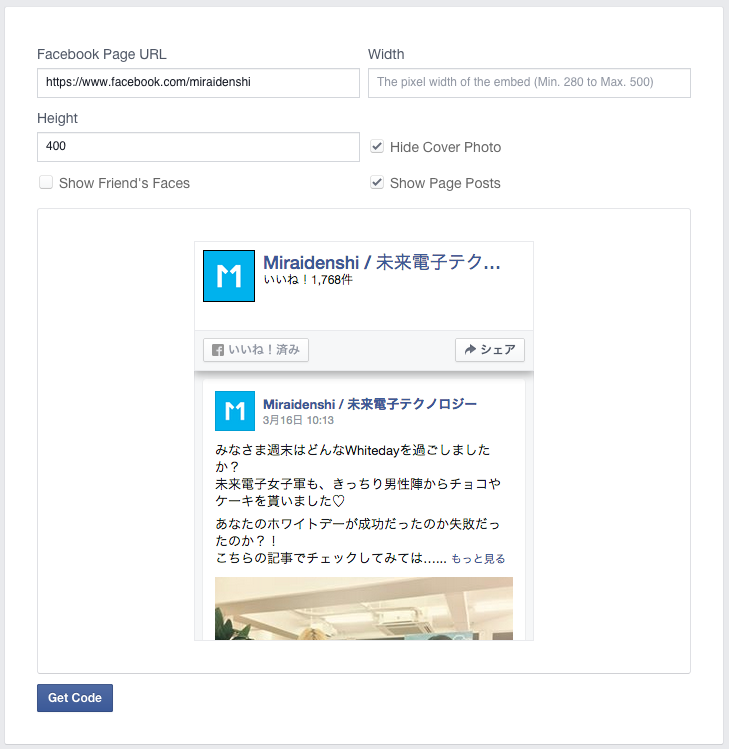
Show Page Postsにチェックを入れると、タイムラインが表示されます。

このあたりは、これまでと同じですね。
配置について注意!!第二の罠・・・
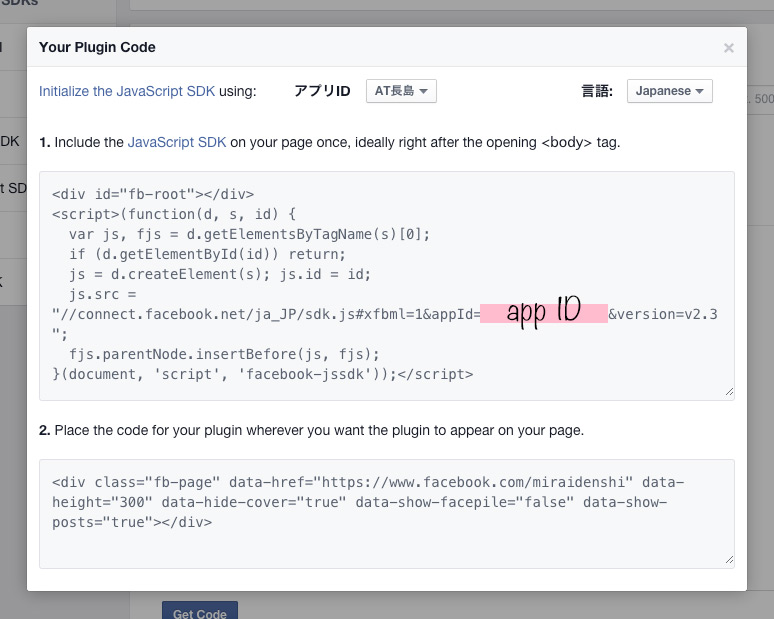
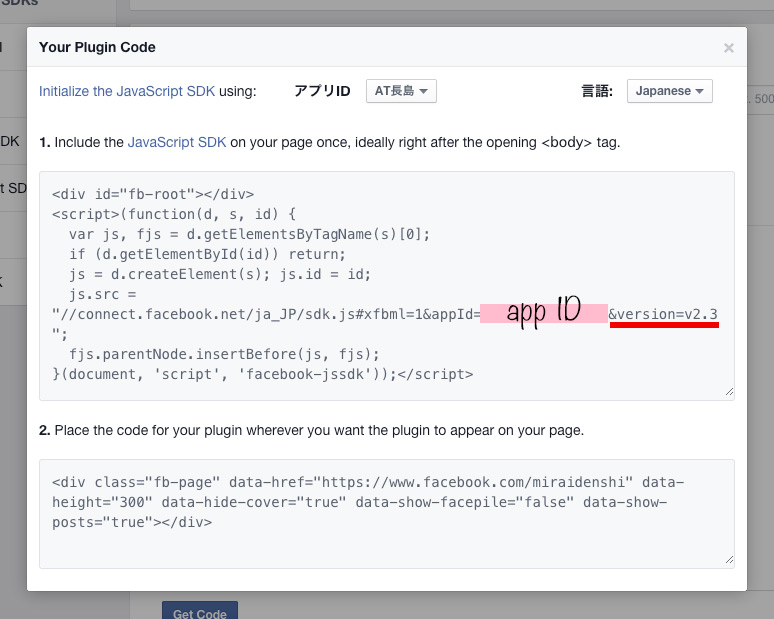
カスタマイズに納得できれば、Get Codeをクリックしてコードを入手しましょう!

ここで、Likeboxの操作に慣れ親しんだ方は、注意してください!!
実はコードが変わっています!!

- これ、もしかしてバージョン上がる度に、書き換えないとアカン感じになるんか・・・??
先のことはまだ分かりませんが、現在は1のコードを<body>直後に、2のコードを表示したい所に記入しましょう!
なぜこんな事をしてまで、埋め込むの?
正直たくさんのクライアントを抱えている(未来電子のような)会社からすると、
- くっそおおおおおお!仕事増えるやんかーー!!!
いっそ使うのやめてやろうかーー!!!
となっているかもしれません。
それでもやっぱり、私はFacebookにかかわらず、ソーシャルの埋め込みはあった方がいいと思います。

- メリットばかりじゃないけど、わたしは使う方を選ぶぜ!
ちなみにいいね!ボタンなど、他のソーシャル機能も使えなくなります。
制作に携わるみなさま、共に頑張って6月までに対応していきましょう!!
あでゅ〜!
追記:現在も仕様が細かく変更されているみたいで、上記の情報は古い場合があります。
script内のappIDの記述も無くなったようです(4月24日時点)追記2:すみません日にちを23日なのに28日と書いていました。
私の目は節穴かっ!!その通りだっ!!追記3:文中にも書きましたが、横幅180px〜OKになっていました。
更にscript内のappIDの記述が復活。どっちやねん!(6月8日時点)