みなさんは一般的に「デザイン」というと、どんなイメージを持っていますか?
個性的な配色、斬新なレイアウト、目に楽しい装飾?
もちろんそれもデザインの一部です。
しかしどれだけ作り込まれた装飾も、ギュウギュウに詰め込まれると情報が混雑し、読みづらくなります。
一定のルールにより情報を整理する「余白デザイン」は、見せたい・伝えたい内容を本来の姿のまま、あるいはそれ以上にして届ける役目を担っています。
今回は誰でも意識するだけでいますぐ出来る、「余白デザイン」について解説したいと思います。
資料やドキュメント作成にも使えるので、デザイナーでない人もぜひ活用してみて下さい。
全部読むのが面倒な人は、一番最後でスライドにまとめています。
それを見ただけでも、なんとなく分かるかと思いますのでお急ぎの方はそちらをどうそ。
目次
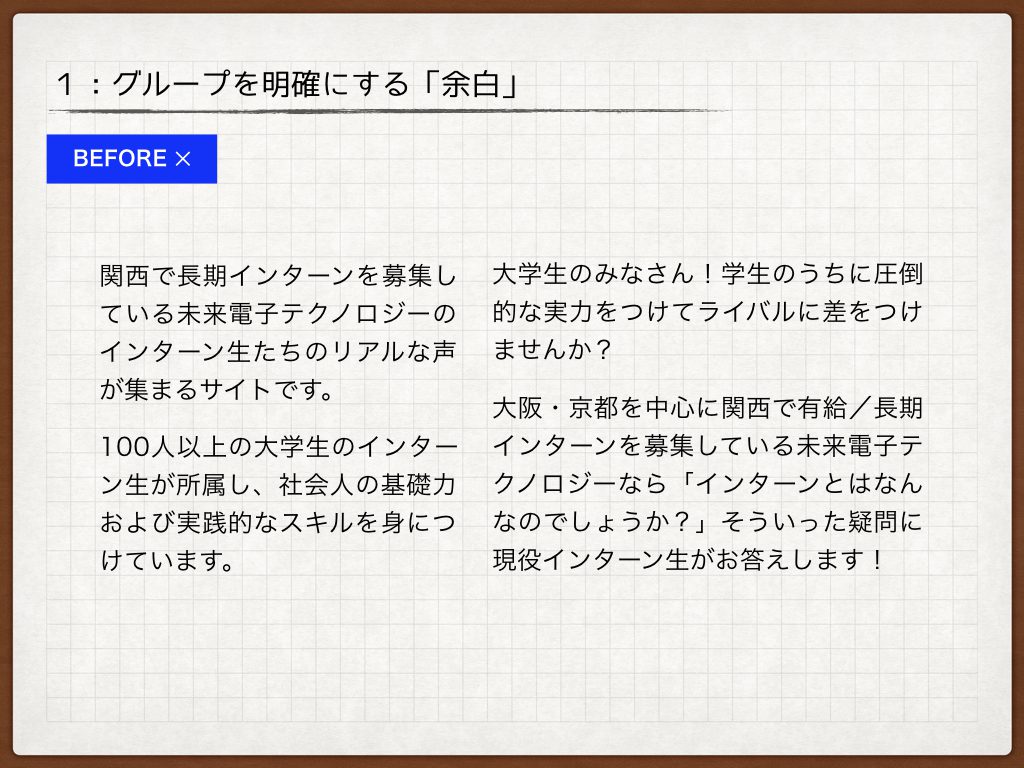
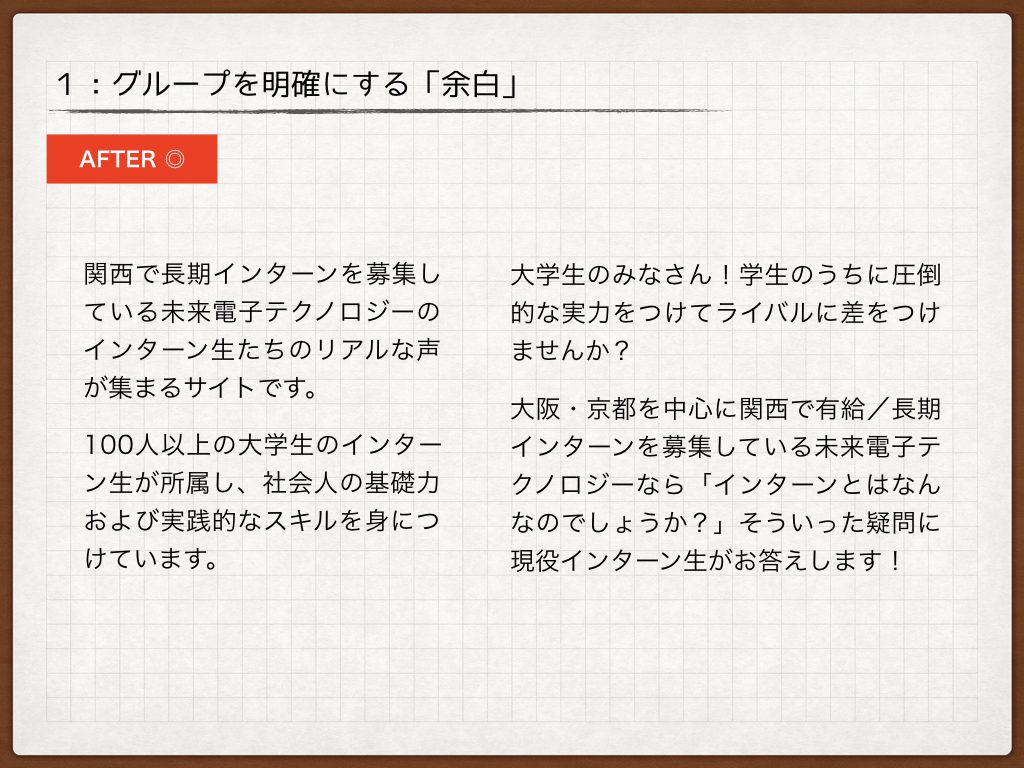
1:グループを明確にする「余白」
*基本の考え方
グループ分けした時に、それぞれに余白をつける
コンテンツの整理はまず、要素をグループ分けする事から始まります。
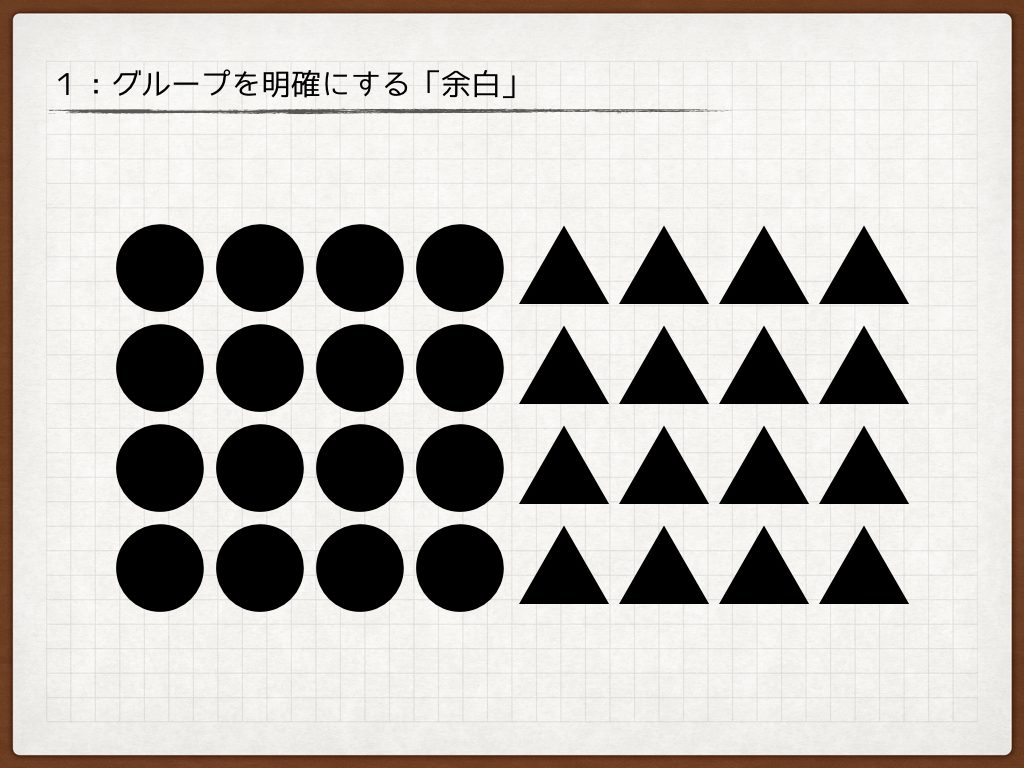
例えば◯と△の2種類を並べたとします。

それぞれの形状が一見して違うものなので、左右で違うグループが存在することがすぐ分かります。
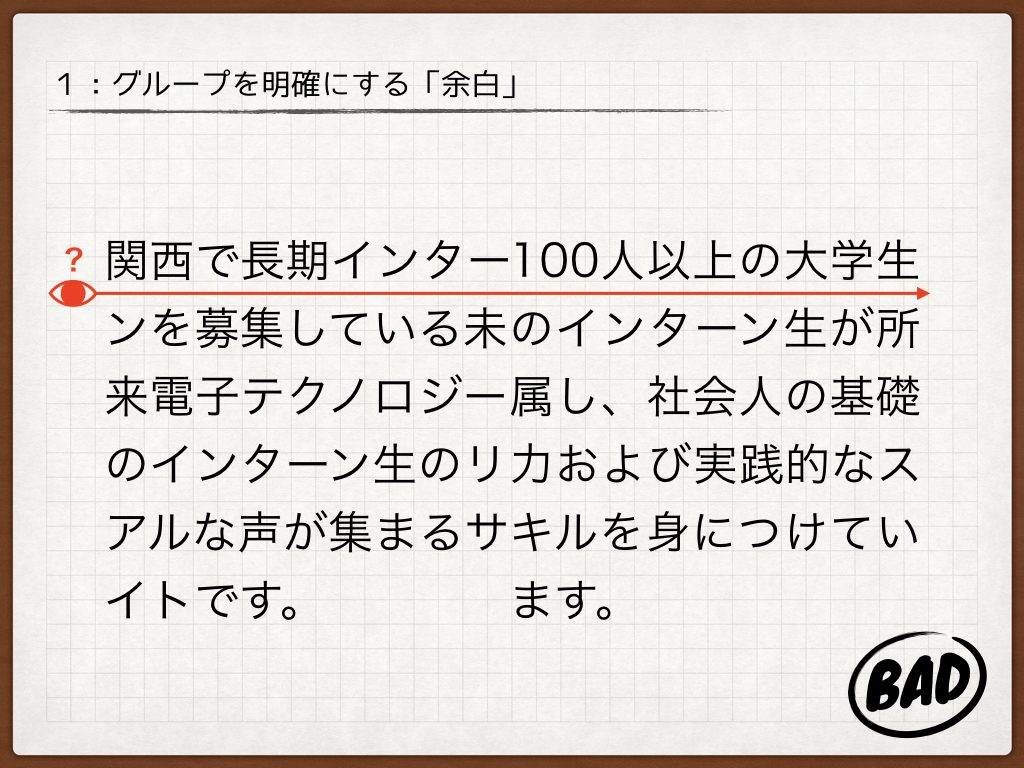
しかしこれが文字列だったらどうでしょうか?

左側と右側の文字列が別々の文章である事が分かりにいせいで、それぞれの文章が読みづらくなっています。
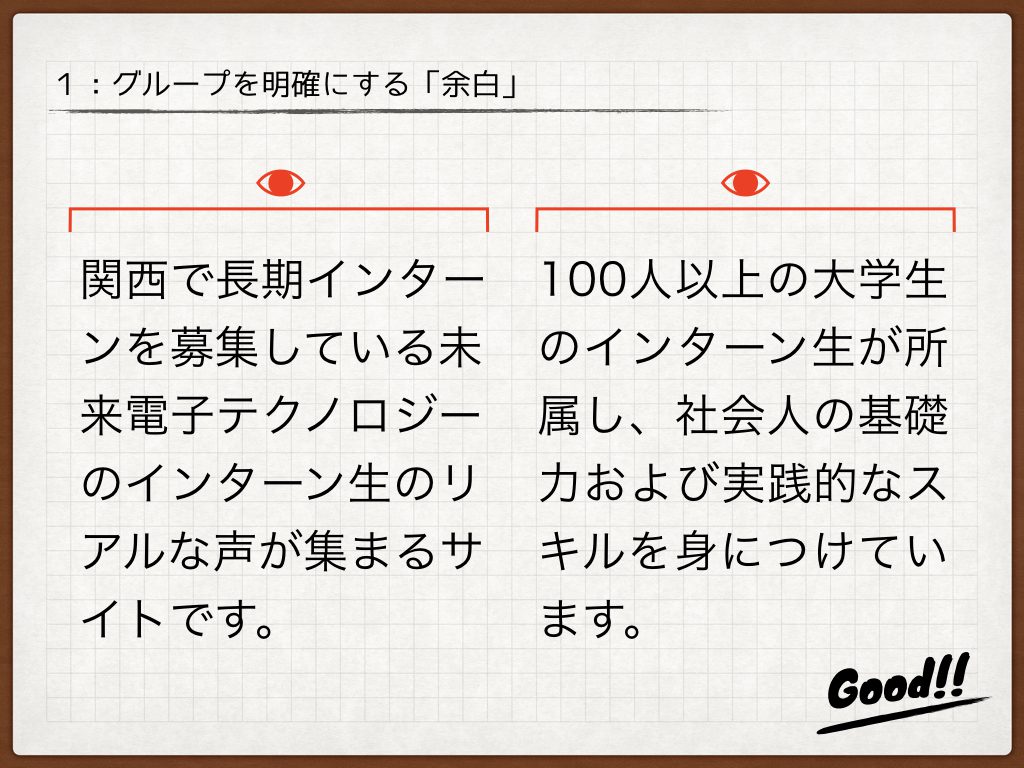
そこで、左側・右側それぞれのグループの間に余白を入れます。

これで、左右それぞれのグループが別であることが分かりやすくなります。
このようにコンテンツが周りの影響を受けず、内容を認識しやすくするのがグループを明確にする余白です。
重要な事は、認識「できる」ではなく「無意識に認識する」レベルに整理されている事です。
*応用編
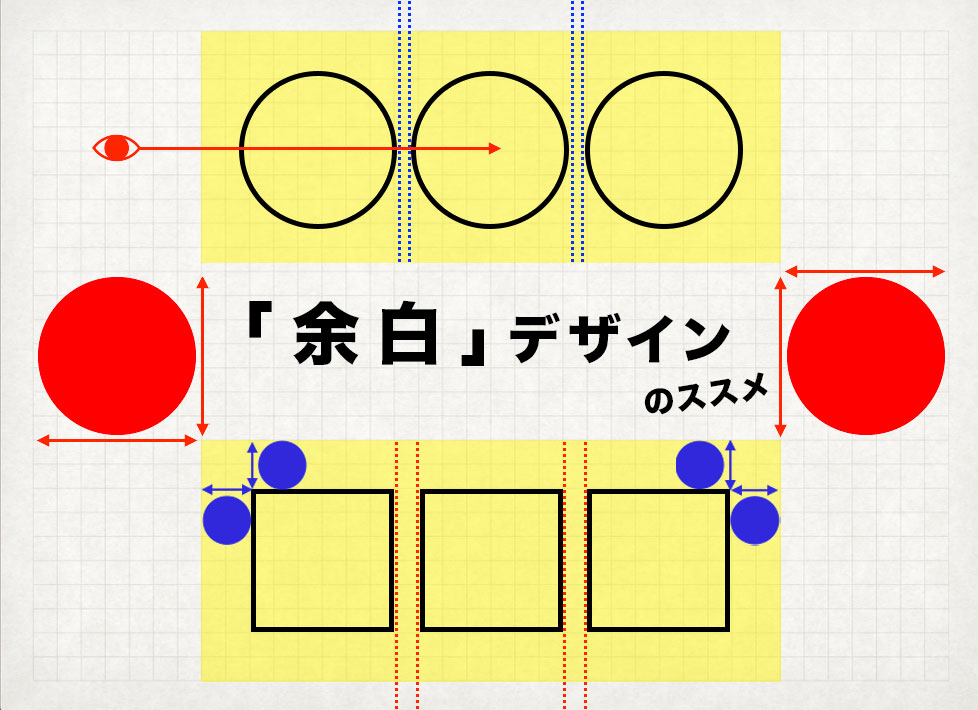
このように余白をうまく使うと、ユーザーの視線を誘導する事も可能です。
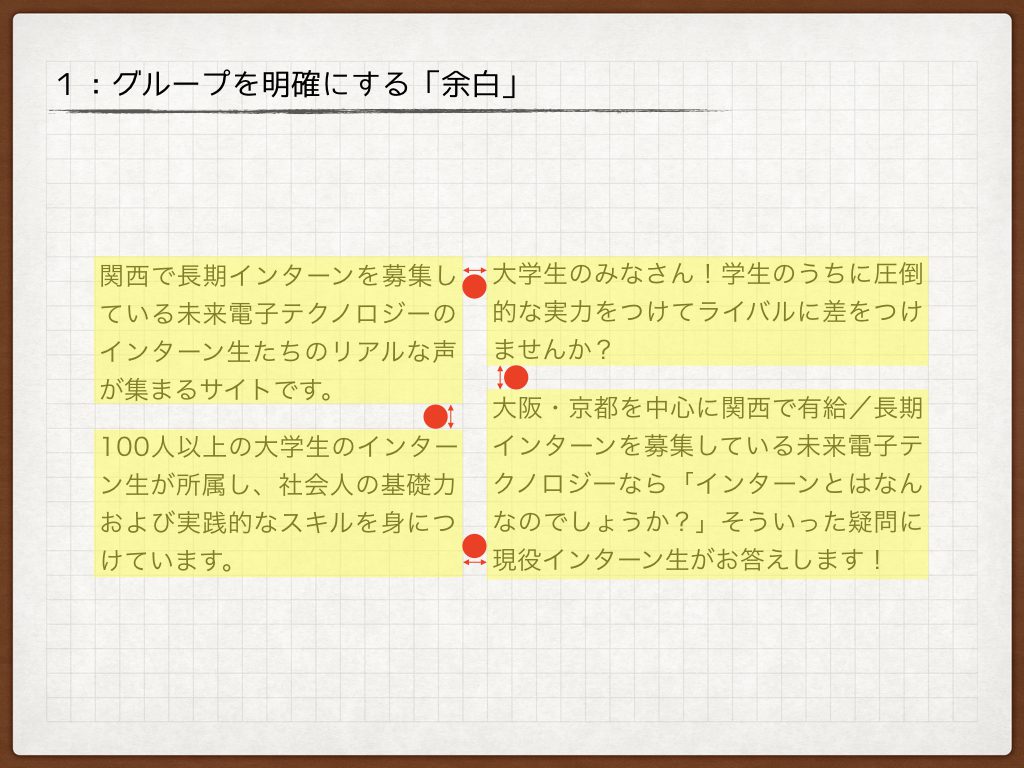
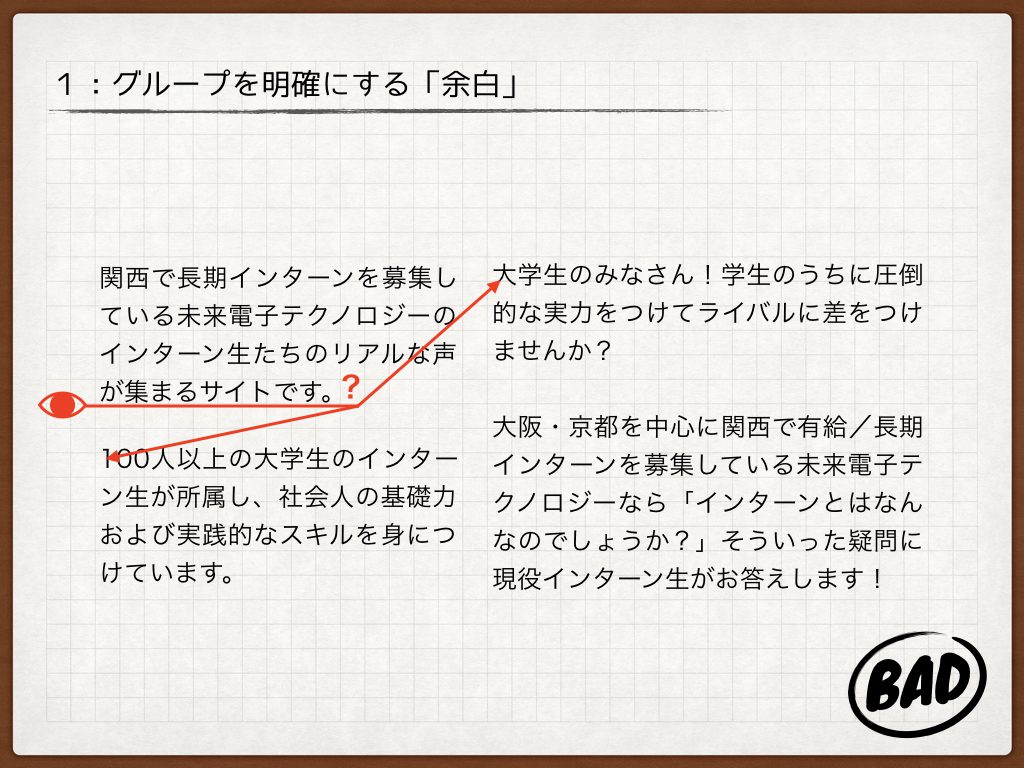
例えばこのような文書の並びがあった場合、左上の文章を読んだ後ほんの一瞬ですが目線は右へ行くか下に行くか迷うことになります。

これは4つの文章のまとまりが全て同じ余白を取られており、全て同列に置かれているからです。

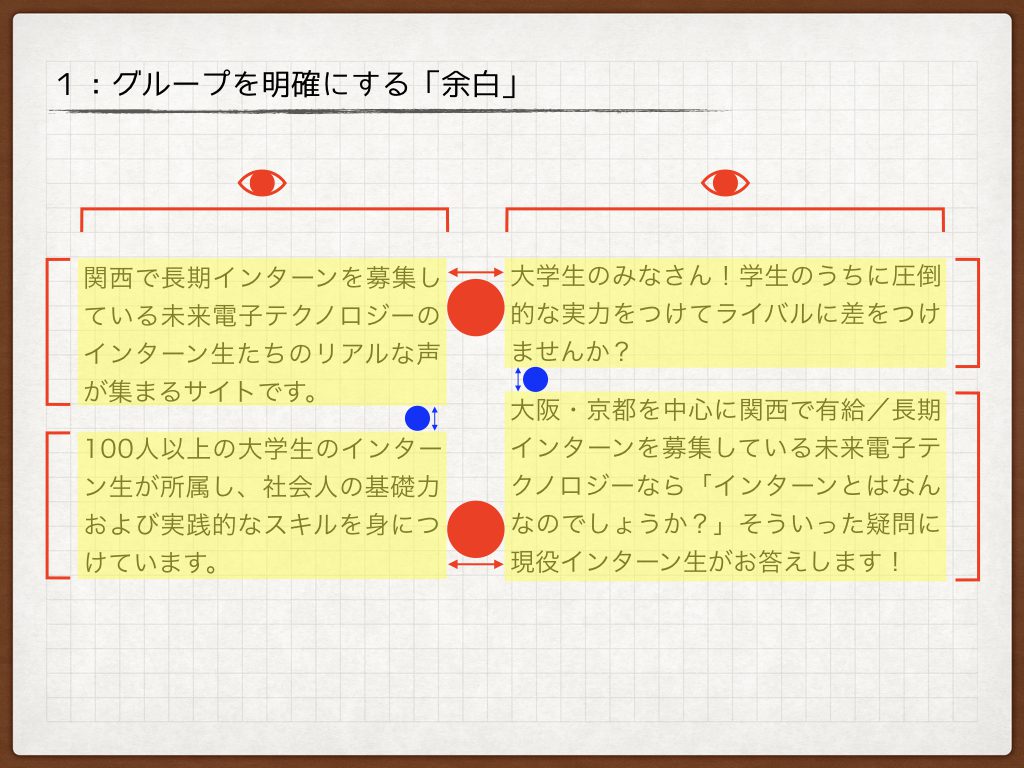
グループに分けてみると、大きく左右の文章のまとまりと、その中でさらに細分化された上下2つの文章のまとまりがある事が分かります。

この場合外側の大きい文章のまとまり同士の余白(●)を、細分化された中身の余白(●)より大きく取ると、見た人が無意識にグループとその階層を認識できます。
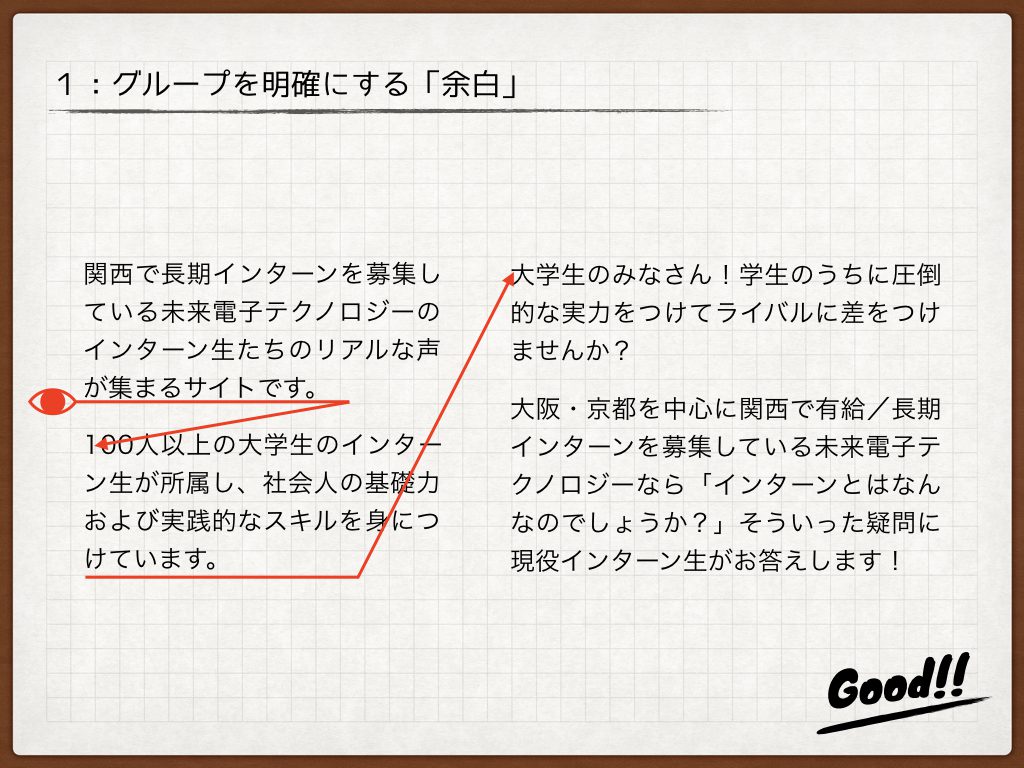
視線も自然と1つ目の文章のまとまりを読んだ後、下のブロックへと移動し、その次に大きな右のブロックへと読み進める事になります。

これはグループ明確化の「余白」が2重にある状態です。
コーディングを経験した事がある人は、divやpadding、marginの概念を知っているので理解しやすいかもしれません。
*BEFORE&AFTER


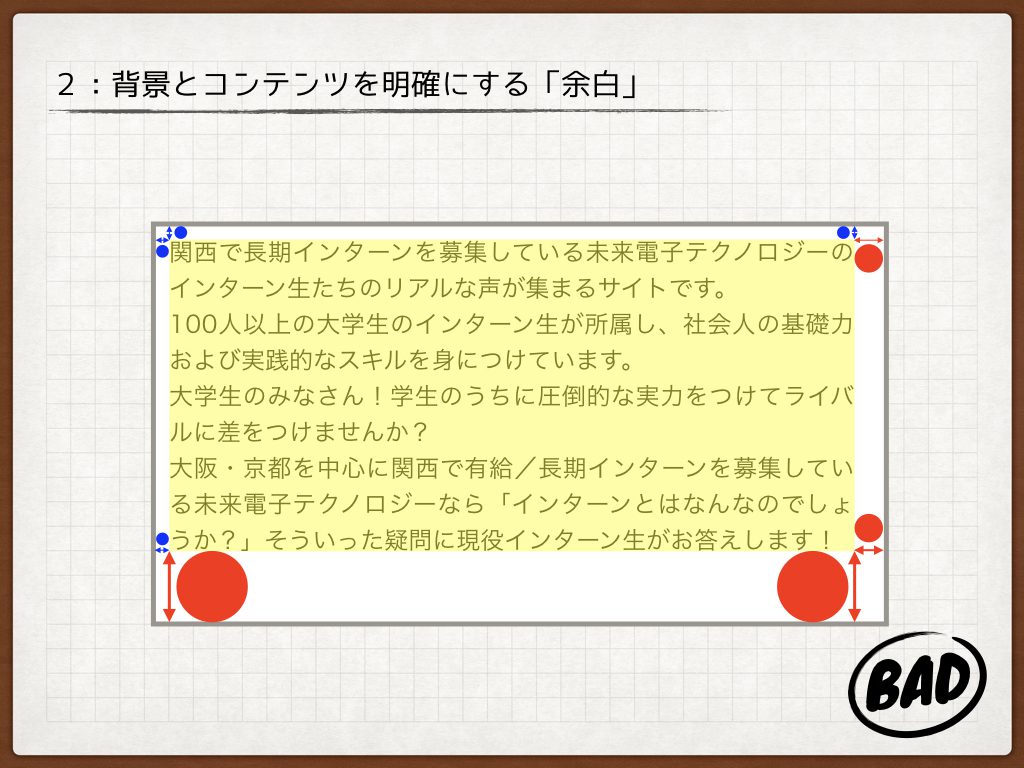
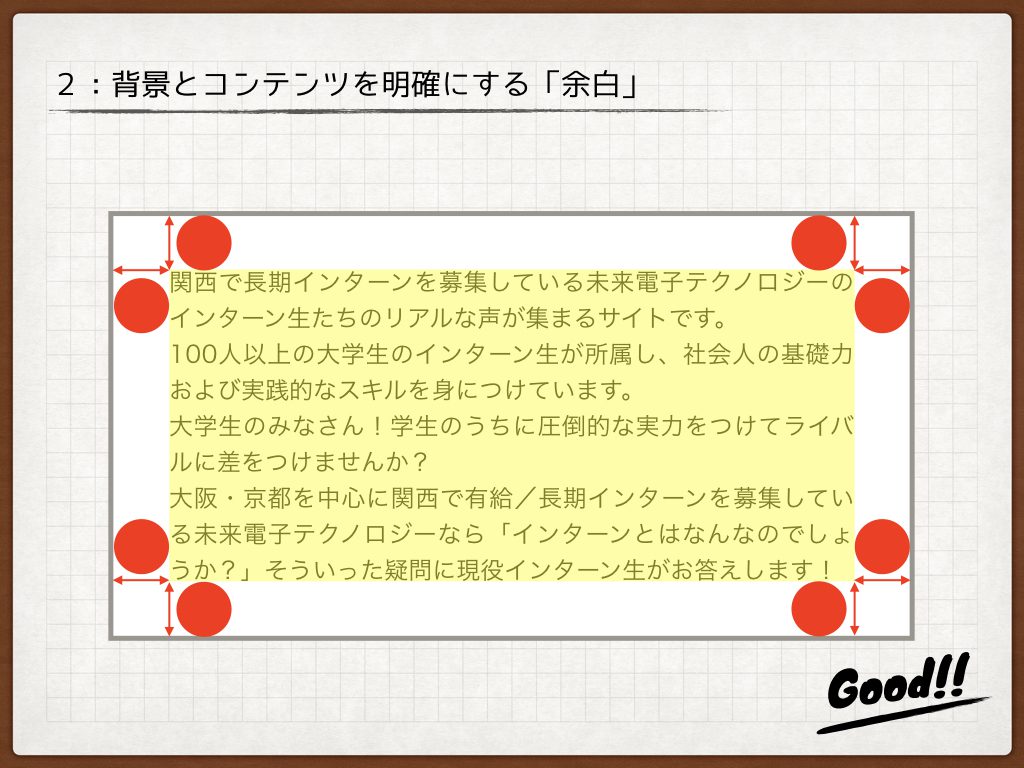
2:背景とコンテンツを明確にする「余白」
*基本の考え方
背景余白とコンテンツは、上下左右同じだけの余白にするとバランスが取れる。
中のコンテンツと、その背景(囲まれたボックスなど)との余白は、上下左右バラバラだと片側に寄ったような形に見えます。

シンプルに整理して配置したい場合には、上下左右は同じであるほうが整頓されて見えます。

*応用編
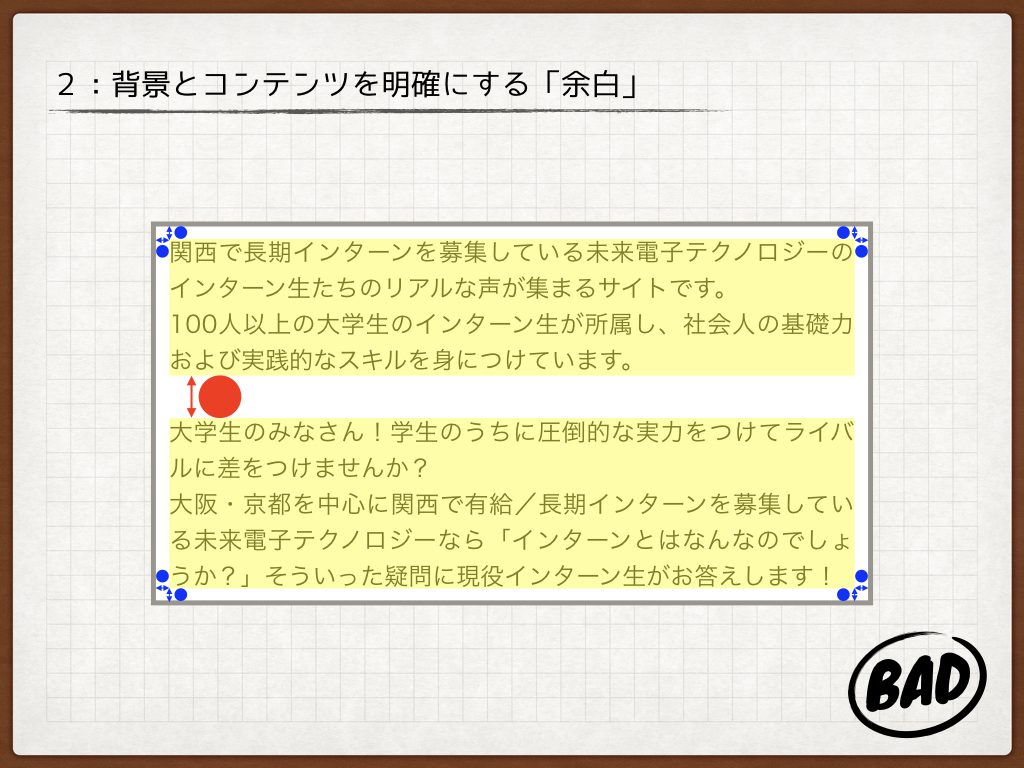
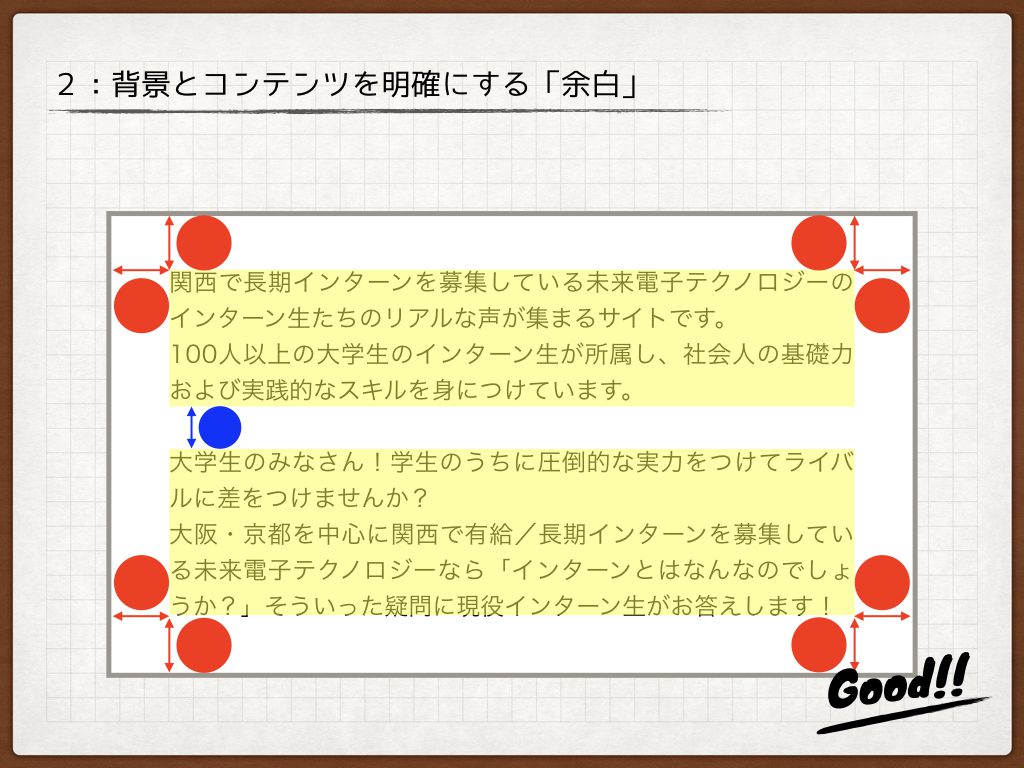
これはグループを明確にする「余白」、背景とコンテンツを明確にする「余白」の両方が存在する状態です。

中にある2つのコンテンツは、合わせて1つのグループと言えます。
この場合、コンテンツ同士の余白<それらを覆う背景の余白、とする事で中のコンテンツが同列に存在する事を認識させる事ができます。

では中のコンテンツを同列の1グループとしない場合はどうすればいいのか?
その場合、それぞれに背景を付ければ問題ありません。2つのコンテンツがそれぞれ背景を持った状態で同列に並ぶ事になります。
まとめて背景をつけるのか、それともそれぞれに背景を付けるのかは、自分がどのようなグループとして認識させたいかによって変わってくるという事です。
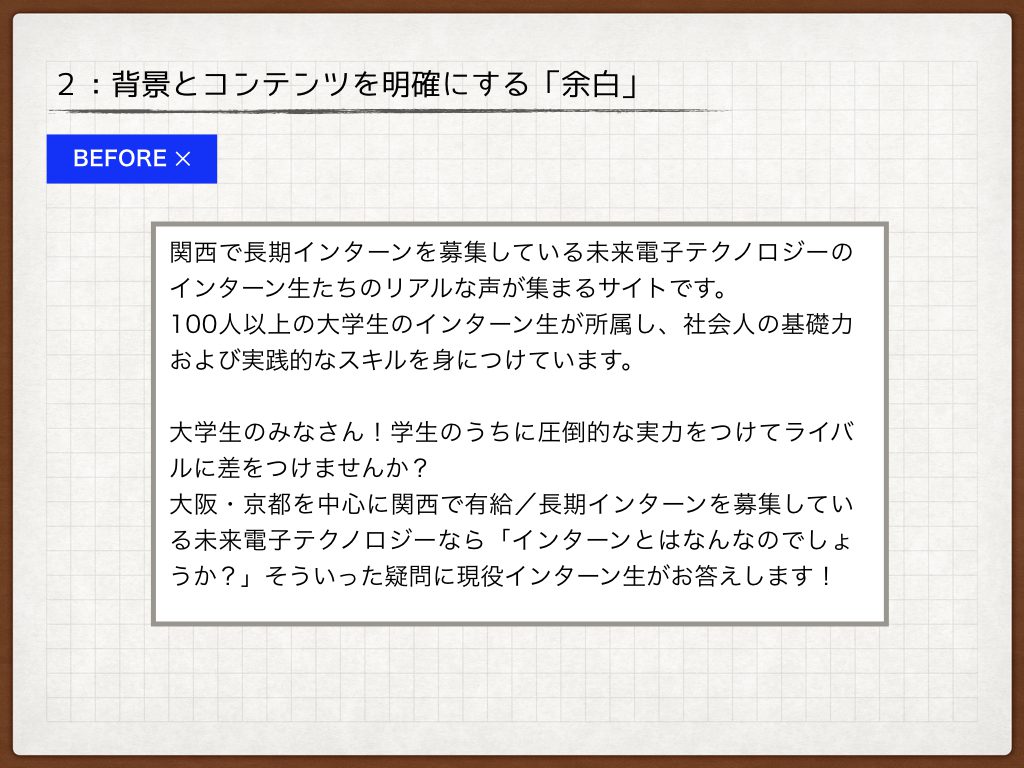
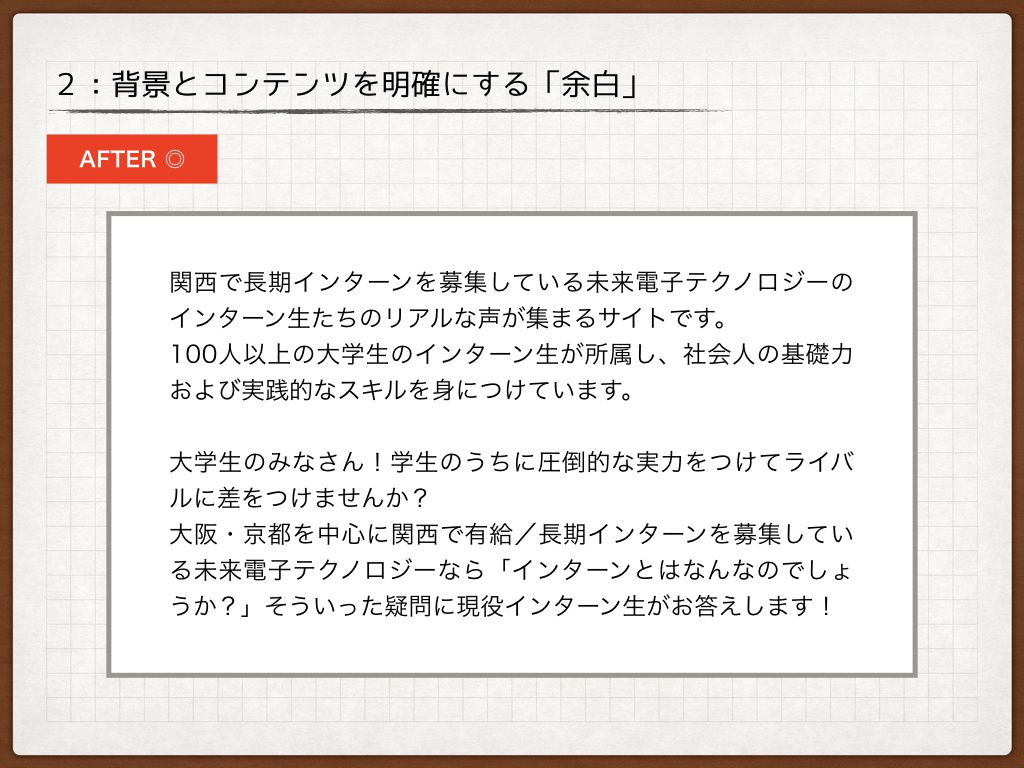
BEFORE&AFTER


3:文字列のまとまりを明確にする「余白」
*基本的な考え方
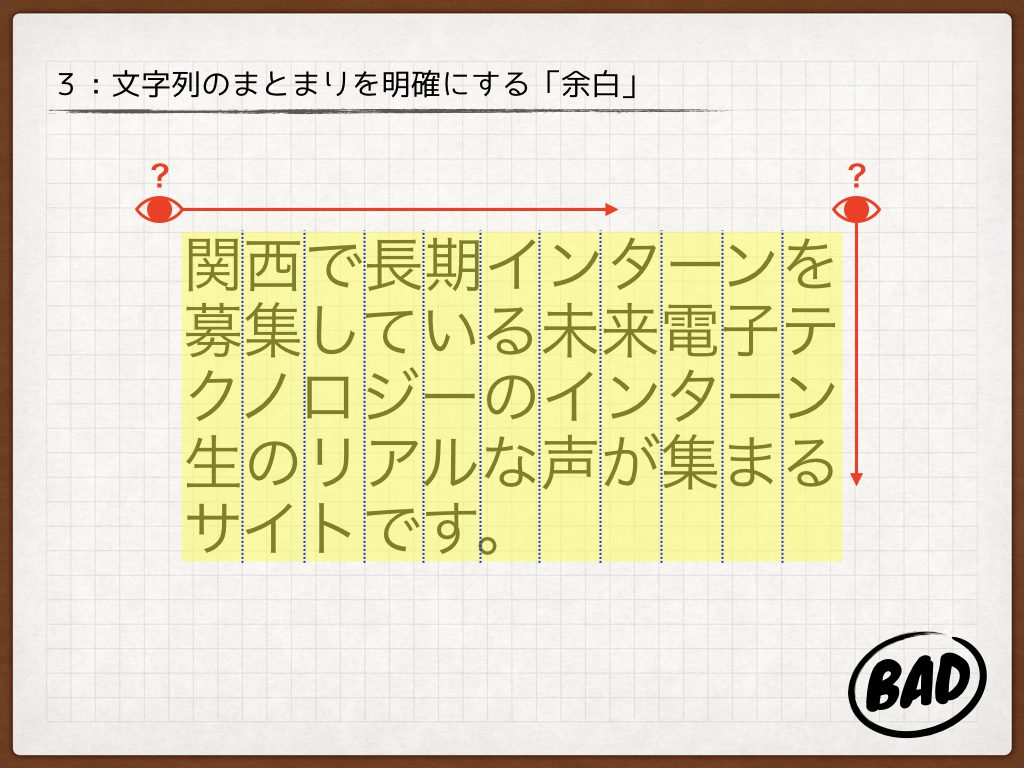
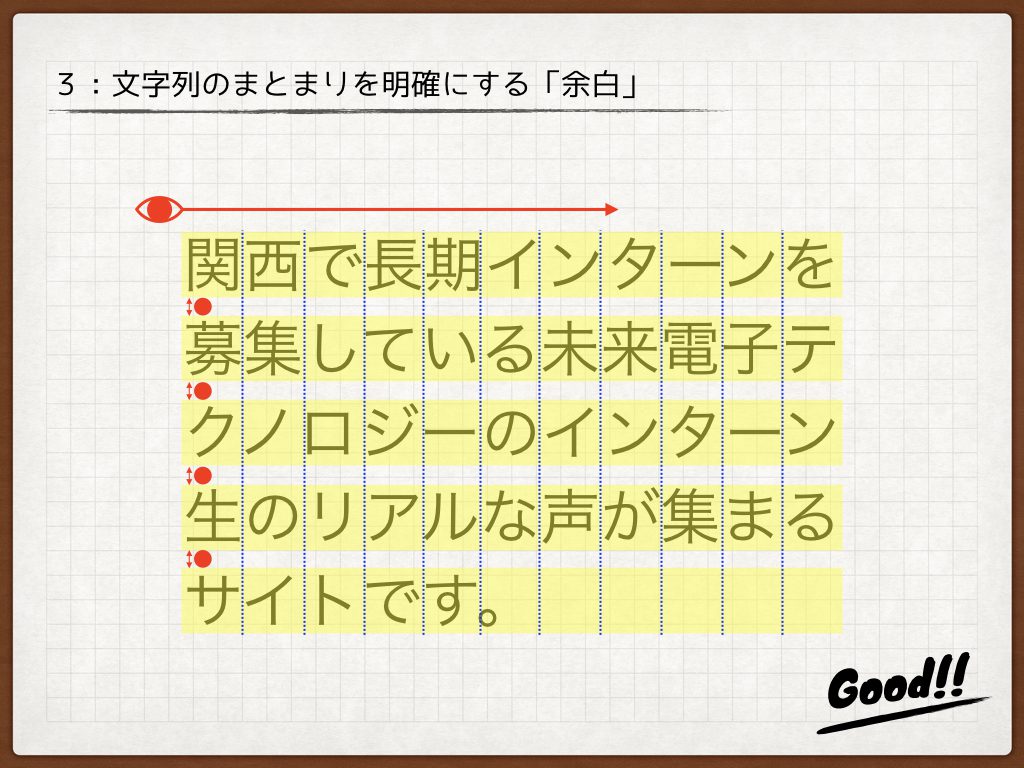
文字間より行間の方が大きい方が可読性が上がる。
1:グループを明確にする「余白」にも通じるものがありますが、横書きの文字は左から右に読んでいく横並びの文字列が1つのグループとなります。
文字間・行間がマス目に並べられたように同じ余白で置かれれると、「縦書き」文化のある日本人は可読性が著しく下がってしまいます。

文字間よりも行間の方を広くあける事で、読みやすい文字列、読みやすい文章にすることができます。

*応用編
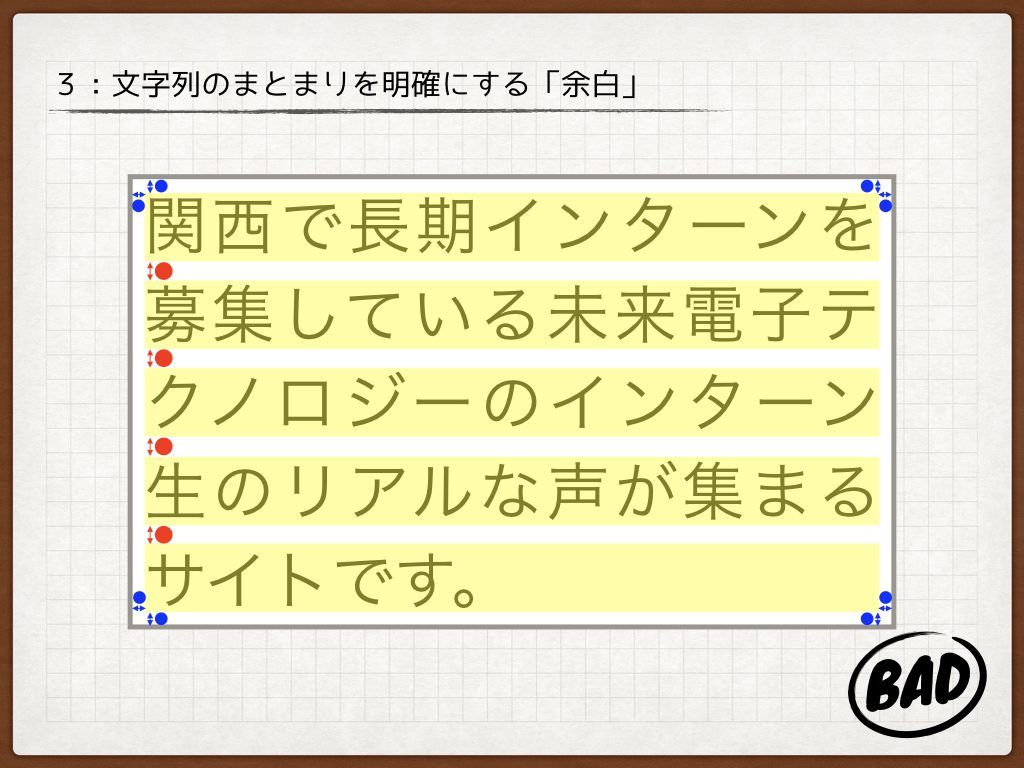
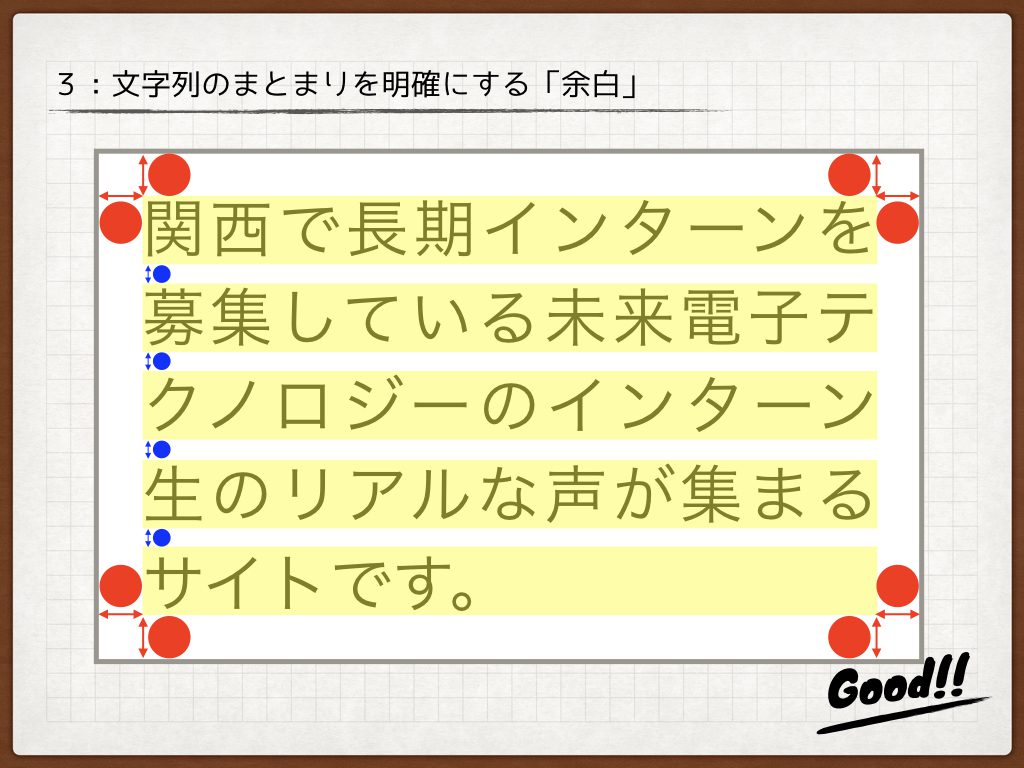
背景とコンテンツを明確にする「余白」でも出てきた通り、コンテンツの行間<背景とコンテンツの余白となるようにしましょう。

行間に比べて1.5倍以上程度にする事で、背景とコンテンツを明確化にする「余白」になります。
これは背景とコンテンツを明確化する「余白」と、文字列のまとまりを明確にする「余白」が二重にある状態です。

BEFORE&AFTER


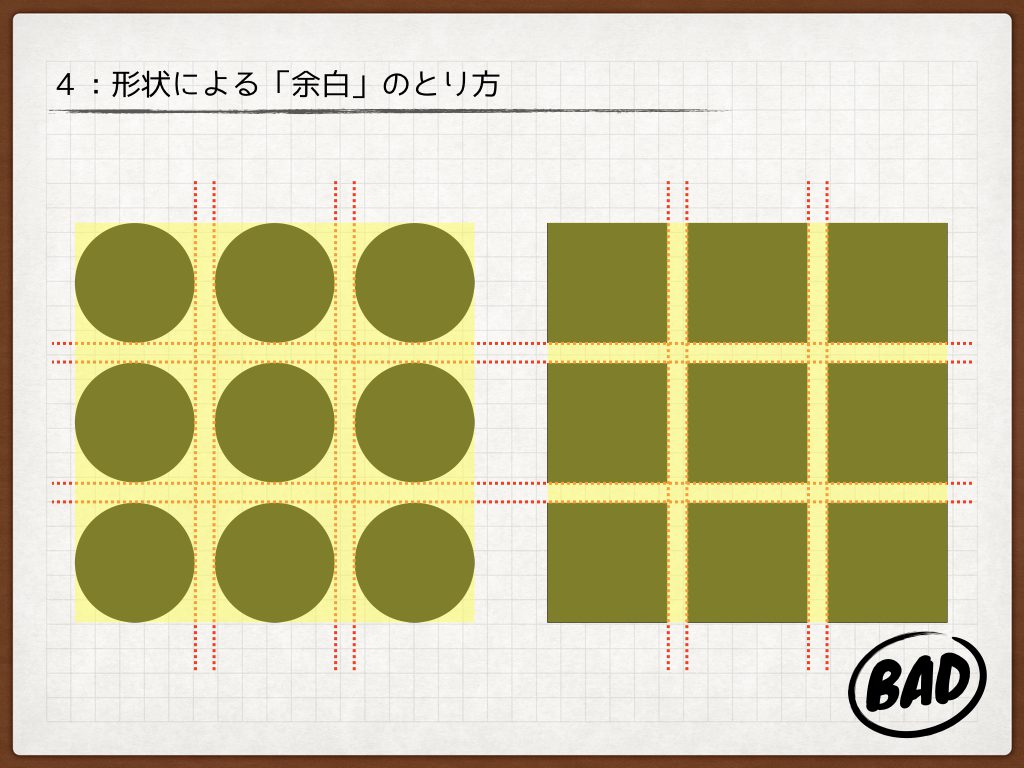
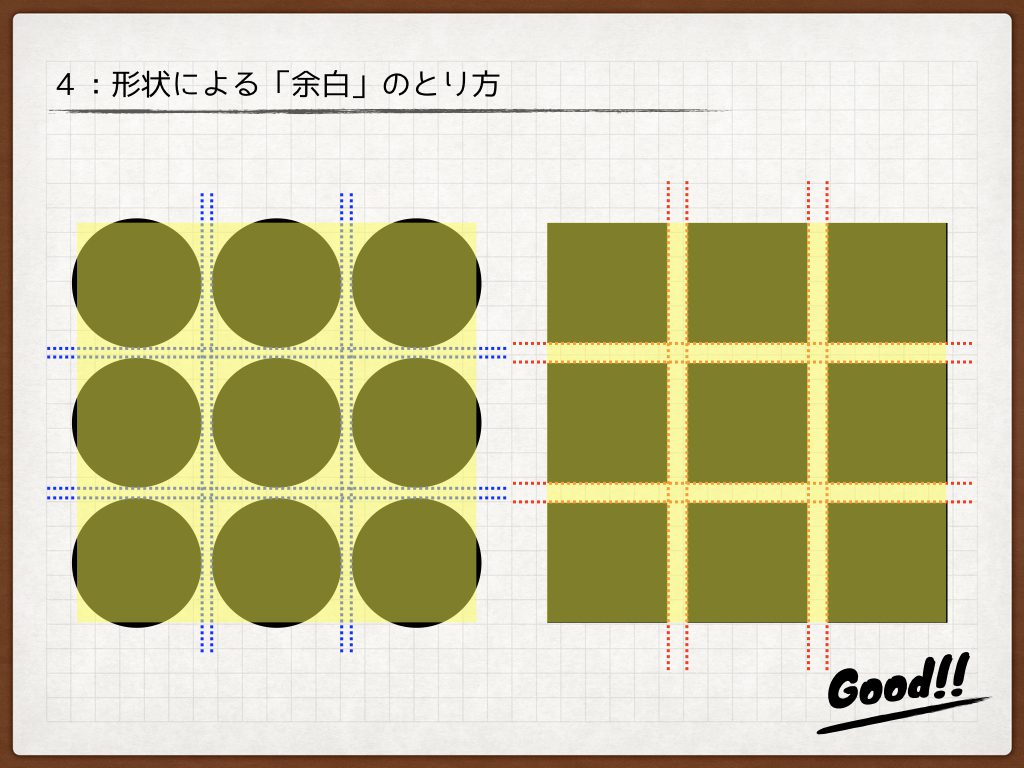
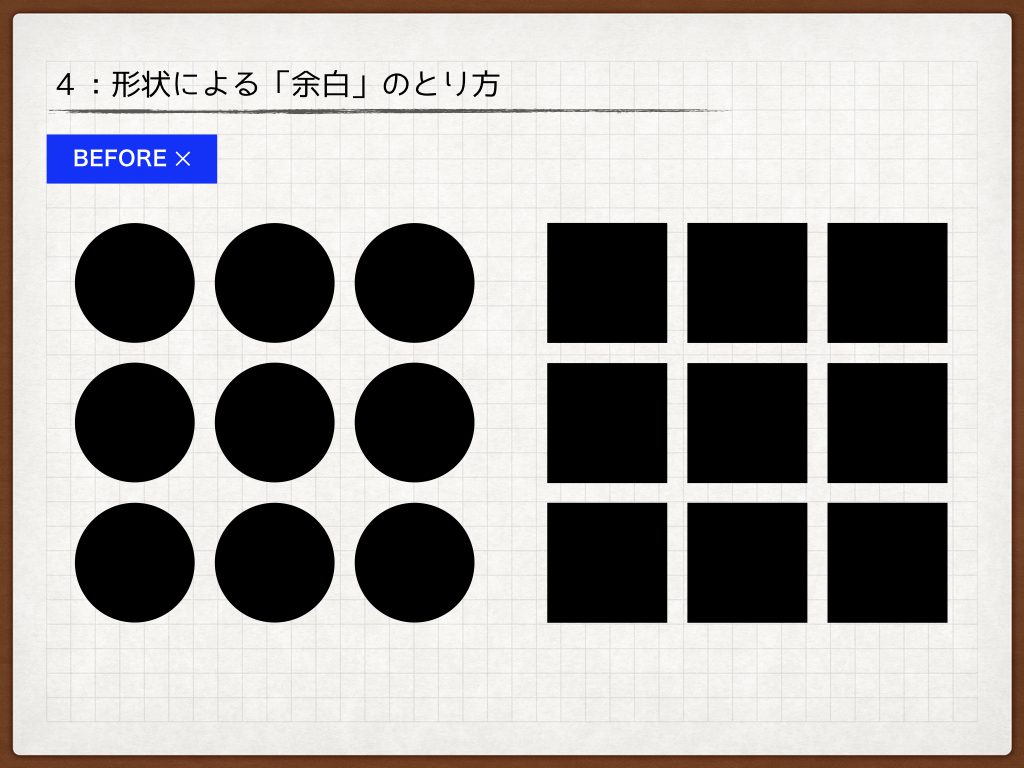
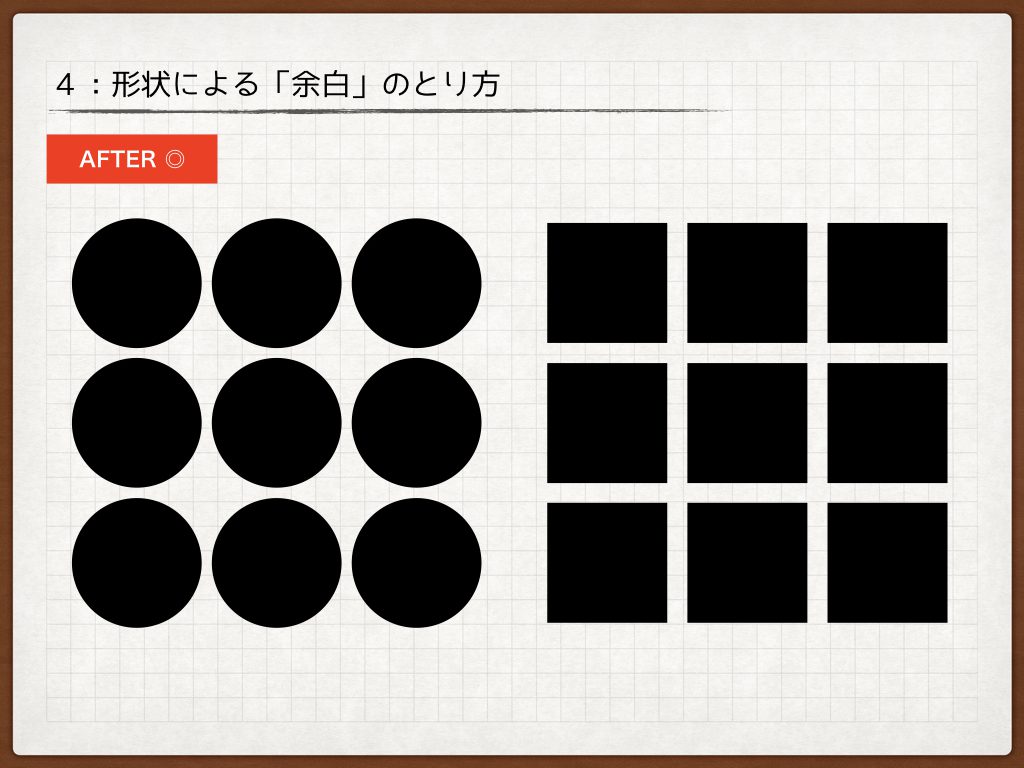
4:形状による「余白」のとり方
*基本的な考え方
丸は実際より小さく、隣とは離れて見える。
人間は目で見たものを、実際の状態と異なる状態に認識する事があります。
→参考:デザイナーが考慮すべき「錯視」のあれこれ
例えばcm、pxなど数値にて余白を指定する場合、同じ数値で指定していても実際に目で見てみるとその幅が違うように見える場合があります。

この錯覚を理解し「誰の目で見ても同じように感じる調整」までが正しい余白コントロールといえます。
今回の場合、人間が「目で見て同じように見える」感覚に近付けるために、あえて数値では均等ではないように調整します。

これは丸と四角を「同じレイアウトで並べた状態」に見せるための調整です。三角形の場合や、特殊な形状をしているものの場合はまた違ってきます。
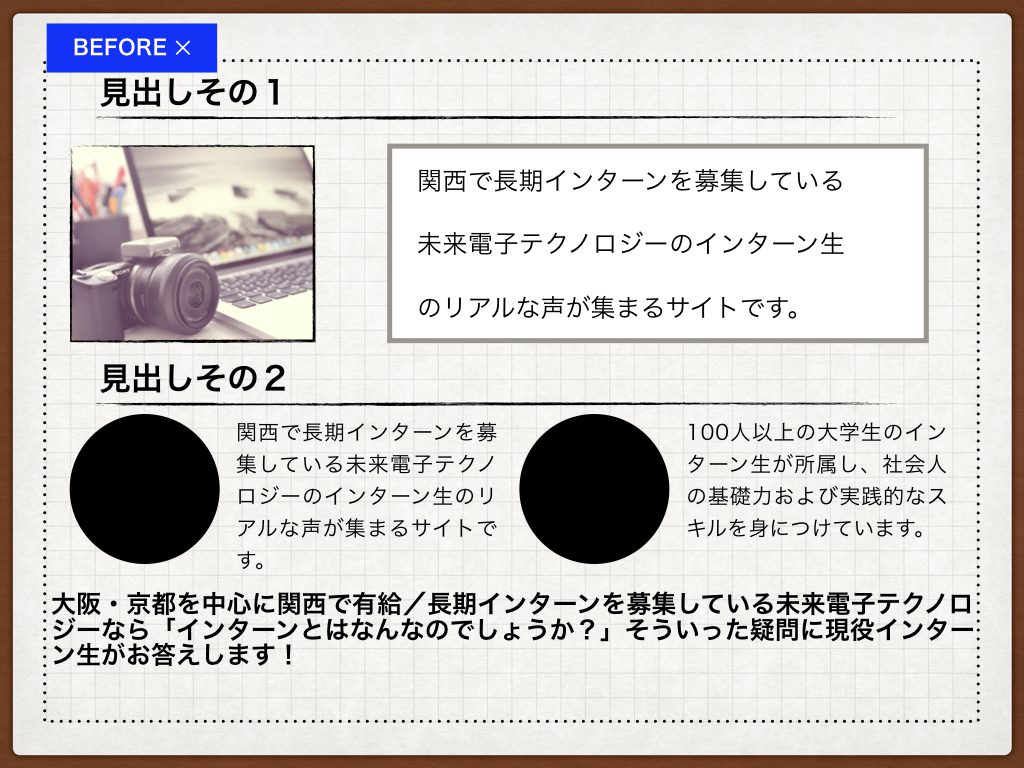
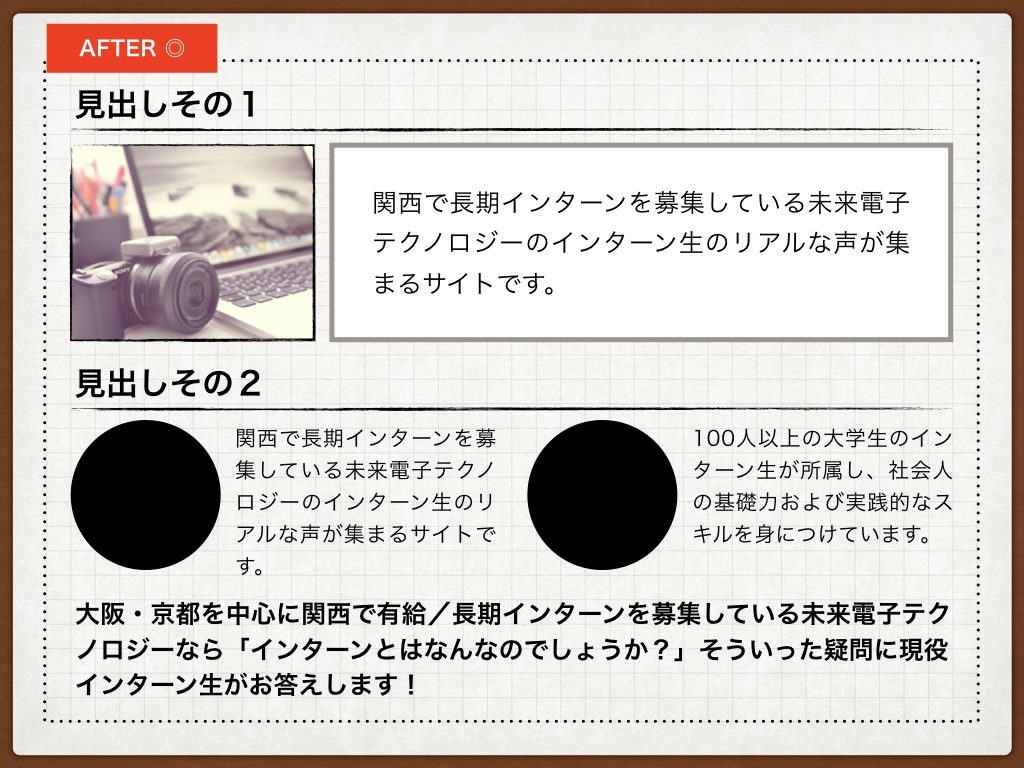
BEFORE&AFTER


まとめ
最後に余白コントロールを意識した資料と、そうでない資料を並べてみましょう。


ここまで読んだ方は、この2つの資料の差が分かるかと思います。
よく分からない方は、冒頭の「最後のスライド」を求めてここまで飛んできた(賢い)人ですね。
それでは見ただけでなんとなく分かる「余白デザイン」の資料をどうぞ。
もちろんあくまで今回紹介した余白の考え方は、基本的な考え方です。
自分が伝えたい内容や意図によっては、これまで説明した事と違う余白の取り方を使う場合もあります。
この余白のコントロールが出来るようになるだけで、特別な装飾や個性的な配色がなくとも、情報を整理したり、こちらの与えたい印象を操作することが出来ます。
これに近い考えを、あるシェフが書かれたnoteの中で見つけました。
→参考:「感動した!」と言ってもらえるぼくの料理には、圧倒的な戦略とロジックがある
文中にあった言葉を紹介します。
「塩」を感じさせてはいけない
「塩を感じなくて、気持ちいい。でも、薄くない」という、そこを目指すべき
これを読んだ時、私はデザインにとっての「余白」も同じだと感じました。
「余白」も見ている人に感じさせてはいけないものであり、それでいてユーザーが無意識に必要な情報を読み取れる、エネルギーを必要とさせない気持ちいい「余白」を目指すべきです。
「余白デザイン」にフォーカスした書籍もあるので、ぜひ一度読んでみて下さい。

「けっきょく、よはく」
⇒Amazon
この後に読まれている記事