先日2●ピー歳になったデザイナーの森です。
嘘です。年齢は隠しておりません。28歳になりました。
お誕生日プレゼントは年中お受けしております。(チラッ チラッ
未来電子にはインターン生がたくさん来ます。
プログラミング、営業やマーケティングはもちろん、デザイナーを目指してインターンに来る人も少なくありません。
今回は、たくさんのインターン生と接することで見えてきた、「超初心者が最短で実務の出来るデザイナーになる方法」を公開したいと思います。
ちなみにこれは実際に未来電子でインターン生にしてもらっている「デザイナー養成講座」の3ヶ月間カリキュラムの内容なので、「未来電子の実務」に近い形になっています。
未来電子デザイナー養成講座
目次
step1.基本準備・ネット・画像基礎知識
- FacebookとChatWorkへの登録
- 基礎知識・技術チェック
- 要素の検証
- コーディング基礎
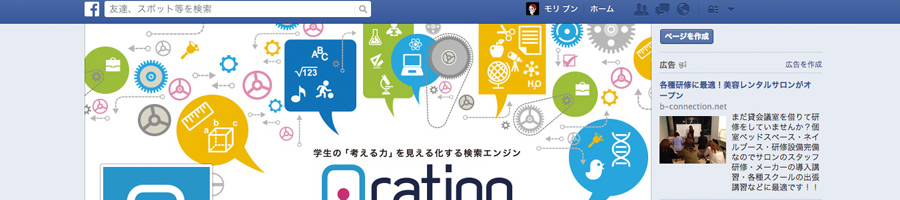
step2.Facebookページ制作
- タイムラインセット制作
- コンセプトページ制作
- Facebookページ制作(制限時間付テスト)
step3.HP制作
- WordPressトップページパーツ制作(制限時間付テスト)
- WordPress下層ページパーツ制作(制限時間付テスト)
- プラグインの設定、jQueryの設置など
step1.基本準備・ネット・画像基礎知識
FacebookとChatWorkへの登録

与えられた環境がどんな形でも自分の仕事のしやすい環境に整える事が出来るようになる!
社内の連絡方法や情報共有の仕方というのは、会社によって変わってきます。
パソコンはWindowsなのかMacなのかも分かりません。
未来電子ではFacebookやChatWorkを主に使用しているので、まずは登録してもらい、使い方にも慣れて貰います。
基礎知識・技術チェック

最低限必要なWebの知識を覚える!
これは、教える側(つまり私)が、インターンに来た子が現在どの程度の知識を持っているのか調べる意味もあります。
おふとんの人ホームページ教室 http://www.ofuton.info/web/
このサイトを読んでもらって、基礎知識を付けると共に、現在どこまで理解出来るのかを見える化します。
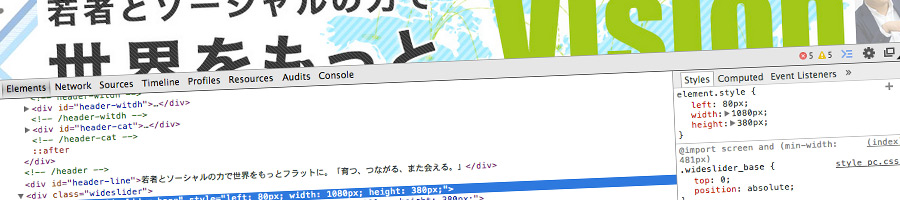
要素の検証

web上のサイトからコードやスタイルを盗めるようになる!
各ブラウザには「要素の検証」「ソースを表示」という機能が付いています。
この機能を使うことで、画像の大きさ、ファイル名、html、CSSのコードなどを調べることが出来る事を理解してもらいます。
一から作り出せるようになるためには、まずはどんどん技術を盗めるようになりましょう!
コーディング基礎

コーディングは完コピを繰り返して身につける!
画像制作とコーディングの勉強は一旦切り分けて貰うため、画像素材などは全て揃っている状態で始めて貰います。
以下のサイトを参考にコーディングしてもらいます。
ドットインストール http://dotinstall.com/
TAG<index> http://www.tagindex.com/html_tag/
コーディングは1〜3段階に分け、基本的なhtmlとCSSを学んで貰います。
①サイトA(シンプルなものを選ぶ)を要素の検証を見ながら完全コピーする。
②サイトB(少し複雑なものを選ぶ)を要素の検証を見ながら完全コピーする。
③サイトC(少し複雑なものを選ぶ)を要素の検証を見ずに完全コピーする。
step2.Facebookページ制作
タイムラインセット制作・コンセプトページ制作

お客様の要望や情報を頭に入れながらデザインすることに慣れる!
重要なのは「自分の好み」を一切捨てること。
何でもかんでも自分のセンスにまかせて作る、これはデザインではありません。
目的・お客様の好み・ターゲットなどを総合的に考えて、本当に意味のあるデザインする力を付けます。
また、仕事となれば、自分の触ったことのないCMSのHPを修正する事もあります。
ここではFacebookページという「制限された中でデザインする事」にも慣れてもらいます。
Facebookページ制作(制限時間付テスト)

限られた時間の中で、最大限のクオリティを発揮する!
Facebookページの制作に慣れた頃に、時間制限付きでテストを行います。
仕事には納期が必ずあります。
限られた時間の中で、時間配分などを考えながら最大限のクオリティを発揮する事は非常に重要です。
step3.HP制作
トップページパーツ製作

いよいよHP制作の実務を体験!
すでに出来上がっているレイアウトの、各パーツ制作をしてもらいます。
Facebookと同じように、ヒアリングシートと素材から制作します。
Facebookよりもデザインできる幅が広がる中で、ヒアリングシートからお客様の想いを読み取る力が更に必要になります。
またHPとなるとweb上の顔となる重要な立ち位置です。デザインする上でどのような考え方が必要なのかを身につけます。
下層ページ制作

情報を整理し編集する能力を高める!
各パーツ制作、コーディングなどをしてもらい、完成までを覚えてもらいます。
HPに掲載する情報は、どのような形で渡されるかは分かりません。一旦頂いた情報を、分かりやすく整理し編集する事に慣れます。
また、各デバッグ作業も実際にやってもらいます。
もちろんこの2つも、時間制限付きのテストを行ってもらいます。
合わせて、WorsPressの基礎知識、プラグインの設定方法、jQueryの設置の仕方なども覚えてもらいます。
デザイナーになるための素質
ここまでの各課題をする上で、絶対に忘れてはいけないことがあります。それは「技術的な事で解らないことは自分で調べる」という事。
昔とは違い、今はツールの使い方やコードの書き方などは、検索エンジンで調べるといくらでも出てきます。もちろん調べても解らない事があれば聞いてもいいのですが、まずは自分で調べることが大切です。
そもそも、デザイナーになるためにセンスは必要ありません。
解らないことや、新しい技術に対して自分で調べる事が苦痛ではない、むしろ楽しいと思えれば、それだけで十分です。逆にそれが出来ない人は、長くデザイナーを続けていてもきっとやりがいは感じられないでしょう。
デザイナーになるためにインターンをすることの意味
これからデザイナーを目指す人に知っていてほしいこと。
それは、デザイナーにとっての最初にして最大の壁、それが「実務経験」だという事です。
デザインの専門学校、職業訓練、独学など、デザイナーになるための勉強をする方法は色々あります。しかしいざ就活で、初心者歓迎という会社でも、実務経験の無い人とある人ではやはり実務経験のある人が圧倒的に有利です。
また、先ほど書いたようにデザイナーは名前ほど華やかな仕事ではないので、実際に仕事になった途端ギャップを感じて辞める人もたくさんいます。
「即戦力になるかどうか」だけではなく「実際のデザイン業務を知っていて続けてこれた」という部分も採用する側からすると重要なポイントです。
デザイナーになるためにインターンをすることは、デザイナーという職業が自分に合っているかどうかを実際に体験できる点も大きなメリットです。
もちろん未来電子でインターンをすれば、実務に近い形で制作した課題を制作実績として就活にも役立てられます。
ぜひこの未来電子デザイナー養成講座を参考に、一つづつ挑戦してみて下さい。