
こんにちは!
デザイナーのひろきちです。
みなさん、Web制作などしている時ってブラウザのリロードってファイルを編集するたび毎回毎回しないといけないので面倒ですよね。
今回紹介するのはそんなめんどくさい作業を自動でしてくれるすばらしいツールです。
元々「LiveReload」というGUIツールがあるのですがそちらは有料でしたので今回はコマンドから使えるこちらを試してみました。
もちろん無料でかつWin/Macどっちも使えるという優れものです。
まずはインストール方法から!
インストール
「Node.js」をダウンロードしてきます。
公式サイトは下記から↓
https://nodejs.org/en/
次にコマンドラインから下記コマンドを実行。
npm install -g livereloadx
これでインストールはOKです。
livereload.js
まだブラウザ側でリロードできていないので、ブラウザ側で「livereload.js」を読み込ませます。
読み込ませる方法はいくつかあります。
・ブラウザに拡張機能追加
・ファイルに「livereload.js」を読み込ませる。
などありますが、今回はファイルに直接ソースに「livereload.js」を読み込ませるコード書いてやっていきたいと思います。
次に今回はlivereloadx_testというフォルダにindex.htmlを作成します。
そのhtmlに下記のコードを追加します。
<script>document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] +
':35729/livereload.js?snipver=2"></' + 'script>')</script>
これで「livereload.js」を読み込むようになりました。
できたらコマンドで作ったファイルのディレクトリに移動し、下記コマンドを実行。
livereloadx
これだけで完了です!
このあと下記のように表示されれば成功です。
2015-11-20 11:58:35 - info: Config:
2015-11-20 11:58:35 - info: - mode: default
2015-11-20 11:58:35 - info: - port: 35729
2015-11-20 11:58:35 - info: - filter:
2015-11-20 11:58:35 - info: 1: exclude ".{git,svn}/"
2015-11-20 11:58:35 - info: 2: include "*/"
2015-11-20 11:58:35 - info: 3: include "*.{html,shtml,tmpl,xml,css,js,json,jpeg,jpg,gif,png,ico,cgi,php,py,pl,pm,rb}"
2015-11-20 11:58:35 - info: 4: exclude "*"
2015-11-20 11:58:36 - info: Waiting on port 35729...
2015-11-20 11:58:36 - info: Watching "/Users/hirokuchi/Desktop/livereloadx_test"...
2015-11-20 11:59:13 - info: ::1 - "GET /livereload.js?snipver=2 HTTP/1.1" 304 -
2015-11-20 11:59:13 - info: ::1 - new connection to websocket server
2015-11-20 11:59:23 - info: notify: index.html (1 client)
2015-11-20 11:59:23 - info: ::1 - websocket connection closed
2015-11-20 11:59:23 - info: ::1 - "GET /livereload.js?snipver=2 HTTP/1.1" 304 -
2015-11-20 11:59:23 - info: ::1 - new connection to websocket server
2015-11-20 11:59:27 - info: ::1 - websocket connection closed
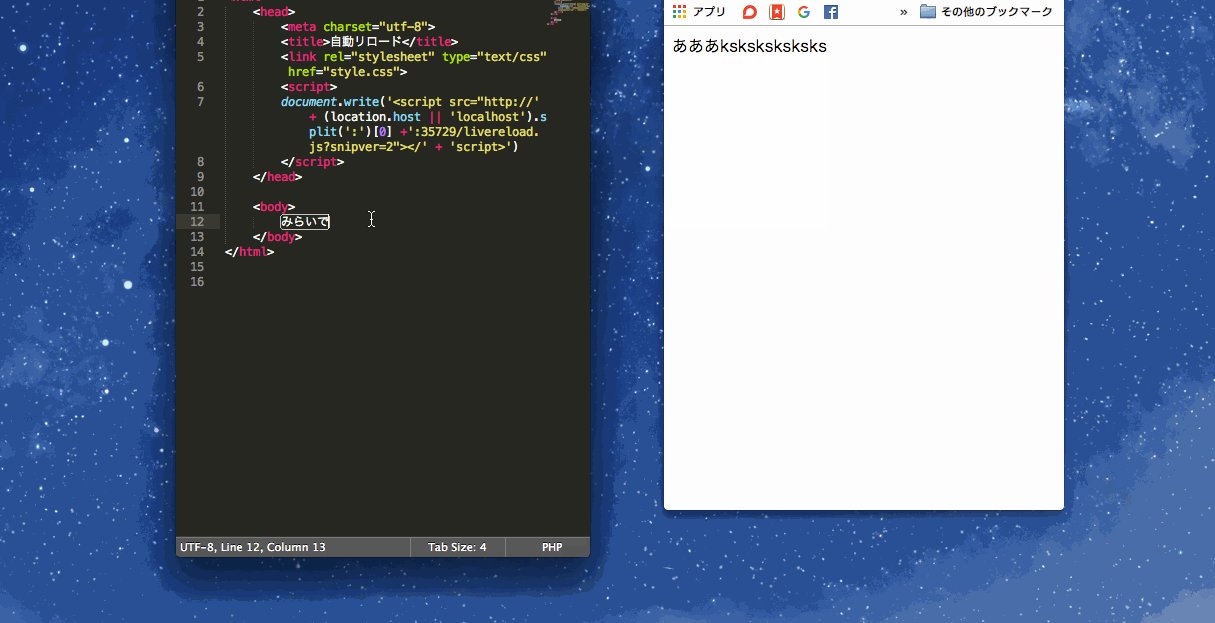
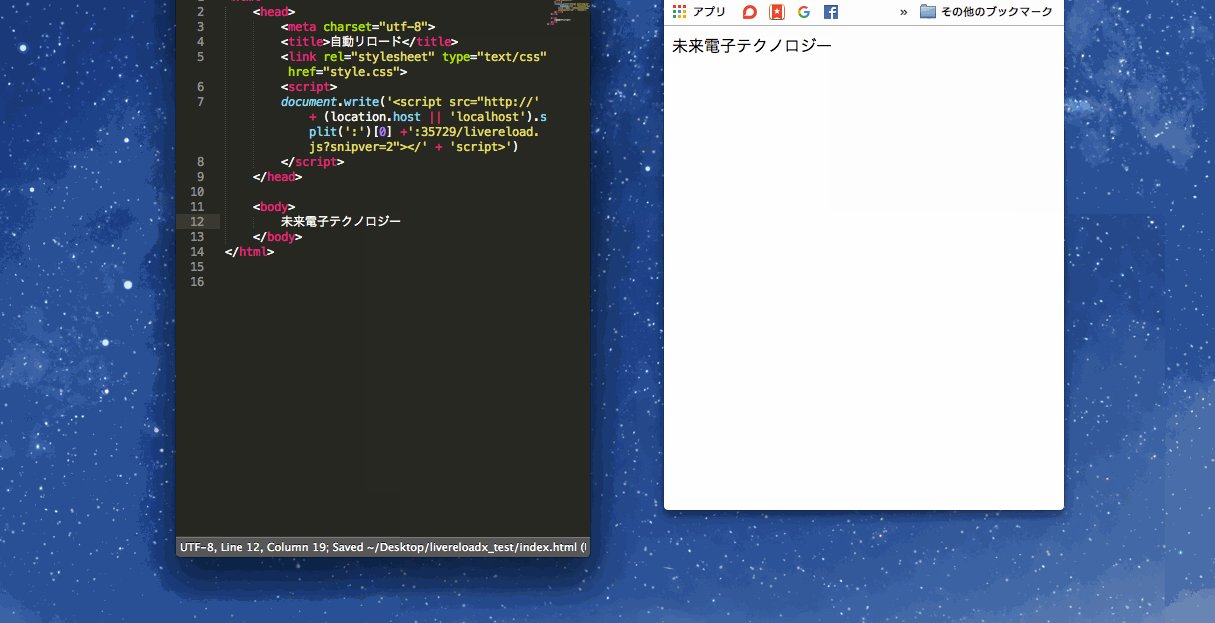
完成するとこんな感じで自動リロードされます。↓

拡張機能を入れる場合
下記サイトからブラウザ拡張機能を追加します。
これで表示中のサイトに自動で「livereload.js」が読み込まれるようになります。
ですがブラウザはSafari・Chrome・Firefoxに限られます。
以上、「LiveReloadX」の使い方でした!
他にも「gulp」などのタスクランナーと併用にて使い、リモートサーバーなどでも使う方法もありますが、またの機会に紹介しようと思います。
ありがとうございました!